My Life OS in Obsidian: Part 4 - Planning
Dive into the art of mastering time management as we explore the deliberate process of arranging and planning your days, uncover the benefits of effective time management, and reveal powerful strategies like prioritization and time blocking. Join me on a journey to enhanced focus, reduced stress levels, and a better work-life balance. Let's create a roadmap to success together!
Welcome to the fourth part of the Life OS Series. In this article I'm going to describe the planning process.
Life OS Series (Click to Expand)
Now that we defined our values, set our goals and milestones and assigned projects and tasks to our milestones, it's time to plan our time to tackle the tasks and reach our goals!
Mastering Time Management
Introduction
Being able to manage your time well is essential for success in both your personal and professional life. Time is our most valuable resource. Being able to move quickly through activities is a skill that can have a big impact on one's productivity, stress levels, and general well-being in today's fast-paced world. We'll go over the fundamentals of time management, its advantages, and useful tips to help you organize your days efficiently in this blog post.
Understanding Time Management
The deliberate process of arranging and planning how to split your time between several tasks is known as time management. Its significance comes from the fact that it enables people to maximize every second, which boosts productivity and lowers stress.
The most common pitfalls are the lack of prioritization, overcommitment and procrastination.
Benefits of Effective Time Management
There are three main Benefits of effective time management:
- Increased Productivity: Enhanced productivity is directly correlated with efficient time management. People can do more in less time by setting priorities and concentrating on high-impact activities, which frees up time for leisure and personal development.
- Reduced Stress Levels: Lower stress levels are one of the many important advantages of becoming proficient at time management. People can feel in control of their workload and avoid the last-minute stress by making a clear strategy and managing their time well.
- Better Work-Life Balance: Well-managed time helps promote a more positive work-life balance. Individuals who successfully manage their personal and professional obligations not only advance in their careers but also have more time for their families, hobbies, and self-care.
Time Management Strategies
Prioritization
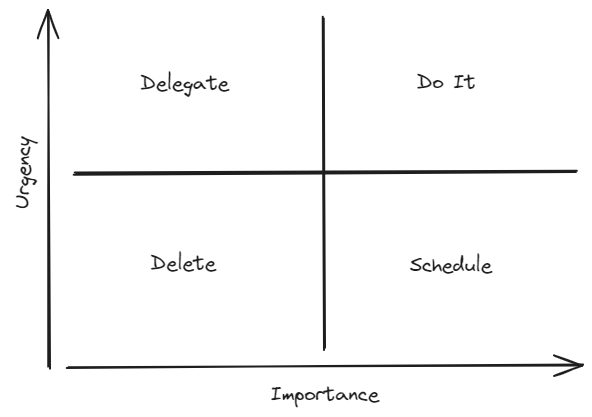
First we need to prioritize the tasks, I like to use the Eisenhower Matrix for this:

It's quite a simple method and works as follows:
- Urgent and Important tasks: These tasks have consequences and a deadline, e.g. the baby is crying -> Do them as the first thing
- Urgent and Not Important tasks: These tasks must get done, but don't require your specific skills, e.g. polishing slides for a presentation -> Delegate them
- Not Urgent and Importan tasks: These tasks are important for long-term success, but don't have a clear deadline, e.g. exercising -> Schedule them
- Not Urgent and Important tasks: These are distractions and unneccessary, e.g. scrolling Instagram -> Delete them
Time Blocking
Time blocking is a powerful technique that involves allocating specific blocks of time to different tasks, activities, or projects throughout the day. This method transforms your day into a well-structured schedule, helping you make the most out of your available time.
Time Blocking has many benefits:
- Enhanced Focus: It encourages to deeply focus on a single task in the designated time slot. This reduces our tendency to multitask, which is bad for our productivity as explained in my previous article.
- Improved Awareness: It creates a heightened awareness of how you spend your time. It gives you a better overview how long it takes you to finish tasks, which allows you to plan more accurately in the future.
- Reduced Procrastination: Knowing that you have dedicated time for each of your tasks, reduces the chance of procrastination and your commitment makes it more likely that you stay on track.
It is important that you protect your time blocks and don't let yourself get interrupted during these slots and focus completely on the task at hand. Also schedule regular breaks to refill your attention and focus. In addition, always leave time for the unexpected and don't get disencouraged if you need to adjust your schedule.
I use time blocking extensively by planning my whole day down to the minute in my calendar, including my "non-productive" time such as lunch, playing with my daughter or meeting friends.
Planning Routine
Weekly
I dedicate approx. one hour each Sunday evening to plan the week ahead. I take a look at my goals for the current and the next month (see below) to make sure that my goals for the week align with my long-term goals. Then I define clear, achievable goals for the upcoming week. Next I prioritize and schedule the tasks needed to reach these goals. Afterwards I make a rough plan for the week in my calendar by adding time blocks for the tasks.
Daily
Every morning I look at the tasks for the day from the weekly plan and check if my initial schedule created on Sunday needs some adjustment. In addition I schedule breaks and my leisure time for the day. During the day I regularly check my schedule and adjust if necessary. Then at the end of the day I quickly reflect on my day, see whether I achieved my set goals, celebrate my wins and reschedule the tasks not finished to the next day.
Regular Reviews
In addition I have regular planning session each month, quarter and year, where I prioritize and schedule the goals and milestones for the next period.
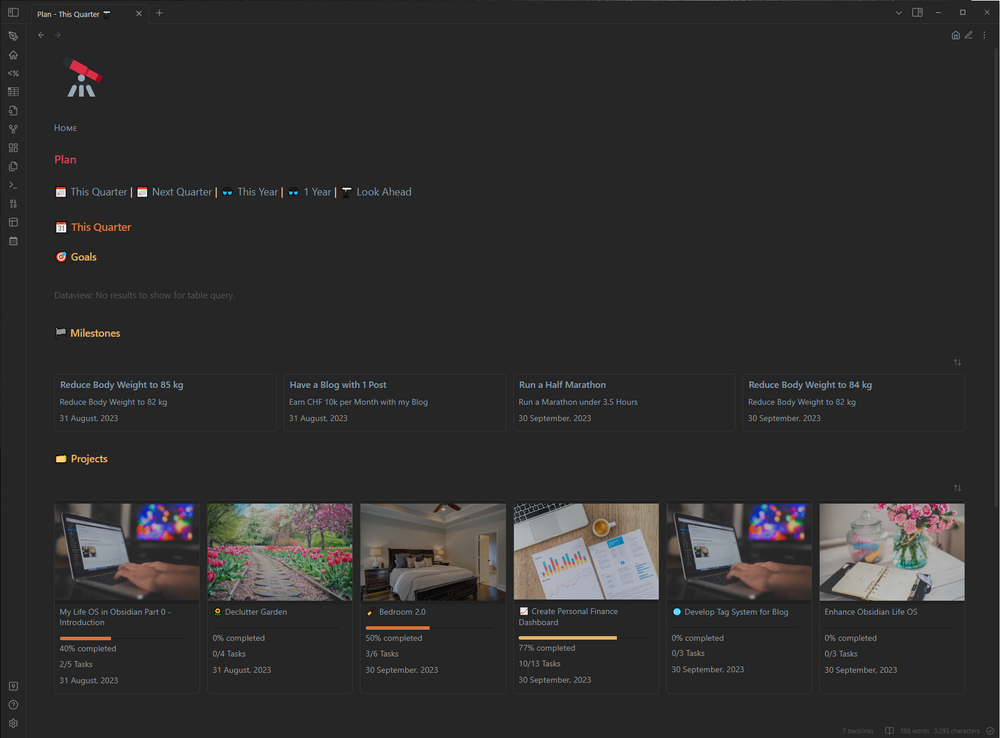
Obsidian Setup
Now let's create the different dashboards to create a view of our goals, milestones and projects for different time periods.
This Month
Create a file named Plan - This Month 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 🏃 This Month
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline <= moment().endOf('month'))
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataviewjs
//get the beginning and the end of the month
const endQuarter = moment().endOf('month').format('YYYY-MM-DD')
const startQuarter = moment().startOf('month').format('YYYY-MM-DD')
const query = `
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
### 🗂️ Projects
```dataviewjs
//get the beginning and the end of the month
const endQuarter = moment().endOf('month').format('YYYY-MM-DD')
const startQuarter = moment().startOf('month').format('YYYY-MM-DD')
const query = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM (#project/personal OR #blog/article) AND "5 Life"
WHERE
(completeddate = "In Progress" OR status = "In Progress") AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT completeddate ASC, deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
<br>Next Month
Create a file named Plan - Next Month 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 🏃 Next Month
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline <= moment().add(1, 'M').endOf('month'))
.where(p => p.deadline >= moment().add(1, 'M').startOf('month'))
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataviewjs
//get the beginning and the end of the next month
const endQuarter = moment().add(1, 'M').endOf('month').format('YYYY-MM-DD')
const startQuarter = moment().add(1, 'M').startOf('month').format('YYYY-MM-DD')
const query = `
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
### 🗂️ Projects
```dataviewjs
//get the beginning and the end of the next month
const endQuarter = moment().add(1, 'M').endOf('month').format('YYYY-MM-DD')
const startQuarter = moment().add(1, 'M').startOf('month').format('YYYY-MM-DD')
const query = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM (#project/personal OR #blog/article) AND "5 Life"
WHERE
(completeddate = "In Progress" OR status = "In Progress") AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT completeddate ASC, deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
<br>This Quarter
Create a file named Plan - This Quarter 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 📆 This Quarter
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline <= moment().endOf('quarter'))
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataviewjs
//get the beginning and the end of the quarter
const endQuarter = moment().endOf('quarter').format('YYYY-MM-DD')
const startQuarter = moment().startOf('quarter').format('YYYY-MM-DD')
const query = `
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
### 🗂️ Projects
```dataviewjs
//get the beginning and the end of the quarter
const endQuarter = moment().endOf('quarter').format('YYYY-MM-DD')
const startQuarter = moment().startOf('quarter').format('YYYY-MM-DD')
const query = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM (#project/personal OR #blog/article) AND "5 Life"
WHERE
(completeddate = "In Progress" OR status = "In Progress") AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT completeddate ASC, deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
<br>Next Quarter
Create a file named Plan - Next Quarter 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 📆 Next Quarter
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline <= moment().add(1, 'Q').endOf('quarter'))
.where(p => p.deadline >= moment().add(1, 'Q').startOf('quarter'))
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataviewjs
//get the beginning and the end of the next quarter
const endQuarter = moment().add(1, 'Q').endOf('quarter').format('YYYY-MM-DD')
const startQuarter = moment().add(1, 'Q').startOf('quarter').format('YYYY-MM-DD')
const query = `
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
### 🗂️ Projects
```dataviewjs
//get the beginning and the end of the next quarter
const endQuarter = moment().add(1, 'Q').endOf('quarter').format('YYYY-MM-DD')
const startQuarter = moment().add(1, 'Q').startOf('quarter').format('YYYY-MM-DD')
const query = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM (#project/personal OR #blog/article) AND "5 Life"
WHERE
(completeddate = "In Progress" OR status = "In Progress") AND
deadline <= date(${endQuarter}) AND
deadline >= date(${startQuarter})
SORT completeddate ASC, deadline ASC
`
dv.paragraph('```dataview\n' + query + '\n```')
```
<br>This Year
Create a file named Plan - This Year 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 👓 This Year
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline.year == DateTime.now().year)
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards-cols-4")
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline.year = date(today).year
SORT deadline ASC
```
### 🗂️ Projects
```dataviewjs
const DQL = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE
completeddate = "In Progress" AND
deadline.year = date(today).year
SORT completeddate ASC, deadline ASC
`
dv.execute(DQL)
dv.container.classList.add("cards")
```
<br>1 Year
Create a file named Plan - 1 Year 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 👓 Next 12 Months
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline.diffNow('days').days < 366)
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards-cols-4")
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
(deadline - date(today)).days < 366
SORT deadline ASC
```
### 🗂️ Projects
```dataviewjs
const DQL = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE
completeddate = "In Progress" AND
(deadline - date(today)).days < 366
SORT completeddate ASC, deadline ASC
`
dv.execute(DQL)
dv.container.classList.add("cards")
```
<br>Future
Create a file named Plan - Future 🔭 in the folder 5 Life/Plan and add the following content:
Code
---
banner_icon: 🔭
cssClass: cards
---
###### [[Home]]
# Plan
[[Plan - This Month 🔭|🏃 This Month ]] | [[Plan - Next Month 🔭|🏃 Next Month ]] |[[Plan - This Quarter 🔭|📅 This Quarter ]] | [[Plan - Next Quarter 🔭|📅 Next Quarter ]] | [[Plan - This Year 🔭|👓 This Year ]] | [[Plan - 1 Year 🔭|👓 1 Year]] | [[Plan - Future 🔭|🔭 Look Ahead]]
## 🔭 Look Ahead
### 🎯 Goals
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"')
.where(p => p.completeddate == "In Progress")
.where(p => p.deadline.diffNow('days').days > 365)
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards")
```
### 🏁 Milestones
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
(deadline - date(today)).days > 365
SORT deadline ASC
```
### 🗂️ Projects
```dataviewjs
const DQL = `
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE
completeddate = "In Progress" AND
(deadline - date(today)).days > 365
SORT completeddate ASC, deadline ASC
`
dv.execute(DQL)
dv.container.classList.add("cards")
```
<br>Stay Tuned
Coming next is the article about the Homebase that ties everything together that we coverd so far and the Areas of your life.