My Life OS in Obsidian: Part 3 - Project & Task Management
Unlock the power of organization in your life! We delve into the essentials of project and task management. Learn how to turn your goals into actionable plans, master the art of single-tasking, and optimize your focus with expert techniques. Stay tuned as we guide you through setting up an Obsidian dashboard to supercharge your productivity. Your organized life begins now!
Welcome to the third part of the Life OS Series. In this article I'm going to describe the two lowest levels of managing your life, project and task management.
Life OS Series (Click to Expand)
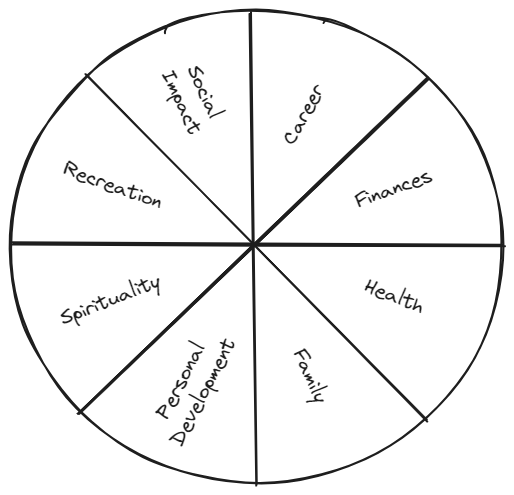
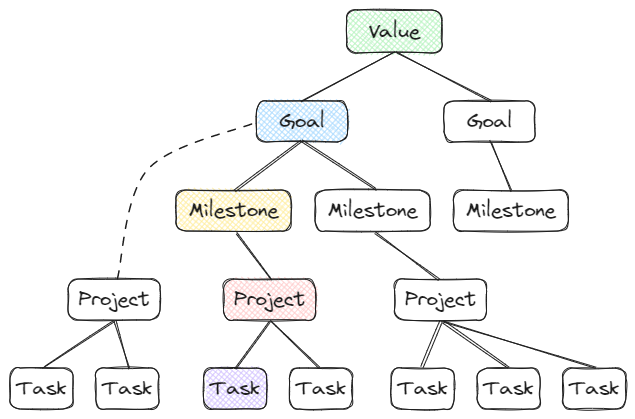
Let's recall the high level overview of the system:

Projects & Tasks
Now that we defined our values, and set goals and milestones linked to our values, it is time to take action!
A goal without a plan is just a wish.
Antoine de Saint-Exupéry
We do this by creating projects and assigning tasks to these projects. This is our action plan.
Projects can either be linked to a milestone, e.g. a project for my milestone Earn first money with my blog is Setup Affiliate Marketing for Blog. On the other hand there are projects that can not directly be linked to a milestone and are instead linked to the goal directly, e.g. a project for my goal Earn CHF 10k per month with my blog is create consistent styling for my blog posts.
For each project we define a list of tasks, so that finishing all tasks leads to the project being done. Break down your projects in small tasks that can be achieved in less than 2 hours. This way it's more likely that you take action, as it doesn't seem overwhelming and you can finish a task in a single focused session.
Review and Adjust
Your projects and tasks are not set in stone. Periodically review the task list and project timeline. Are you on track? Are there any changes in priorities or requirements? Being proactive in adjusting your plan as needed ensures that the project remains aligned with its targets. More on that in a future blog post about my weekly, monthly, quarterly and annual reviews.
Multitasking
Don't try to do multitasking, it is a myth and reduces your productivity. Instead do single tasking, focus only on one thing at a time. Your results are directly determined by how narrow you can make your focus.
Multitasking is fun and makes you feel amazing (through the release of Dopamine in your brain), but you accomplish less. The human brain is not able to do multitasking (focusing on two things at the same time), in reality you are switching back (Task Switching) and forth between the tasks very quickly, and some of your attention always residues with the other task. When you try to do two things at once, you will do neither of them well and actually achieve less than when focusing on one thing at a time.
Techniques to improve single tasking:
- Pomodorro: Focus 20 minutes, make 5 minutes break, repeat. After 3-5 cycles, take a longer break.
- Calls: Don't check E-Mails or do other things during calls, focus again when your mind wanders off. If you can't keep your focus, aks yourself why you agreed to the call in the first place.
- Active Listening: Put full attention to what others are saying, don't think about what to answer while listening.
- Reading: Put as much attention as possible when you are reading something.
- Eating: Concentrate on the flavor and texture of your food while eating and think about nothing else.
Distractions Steal your Attention
Interruptions don't cost a lot of time, but a lot of attention. An interuption to your focus, such as a text message, can take you up to 25 minutes to getting your focus back.
Attention hijacking also leads to an overloaded brain, which in turn leads you to be ab able to memorize less as it moves processing from the Hippocampus (responsible for memories) to rote tasks processing.
Tactics to avoid distractions:
- Turn off all notifications from your devices and instead check them on a schedule. Your Limbic System will make you feel like you are less productive as it is not as stimulating, but you'll get more things done like this.
- 20 second rule: 20 seconds is enough to keep distractions at bay. E.g. put your phone in another room, so that it takes more than 20 seconds to reach it. Or keep your filing cabinet right next to your desk to file things away in less than 20 seconds.
Obsidian Setup
Prerequisites
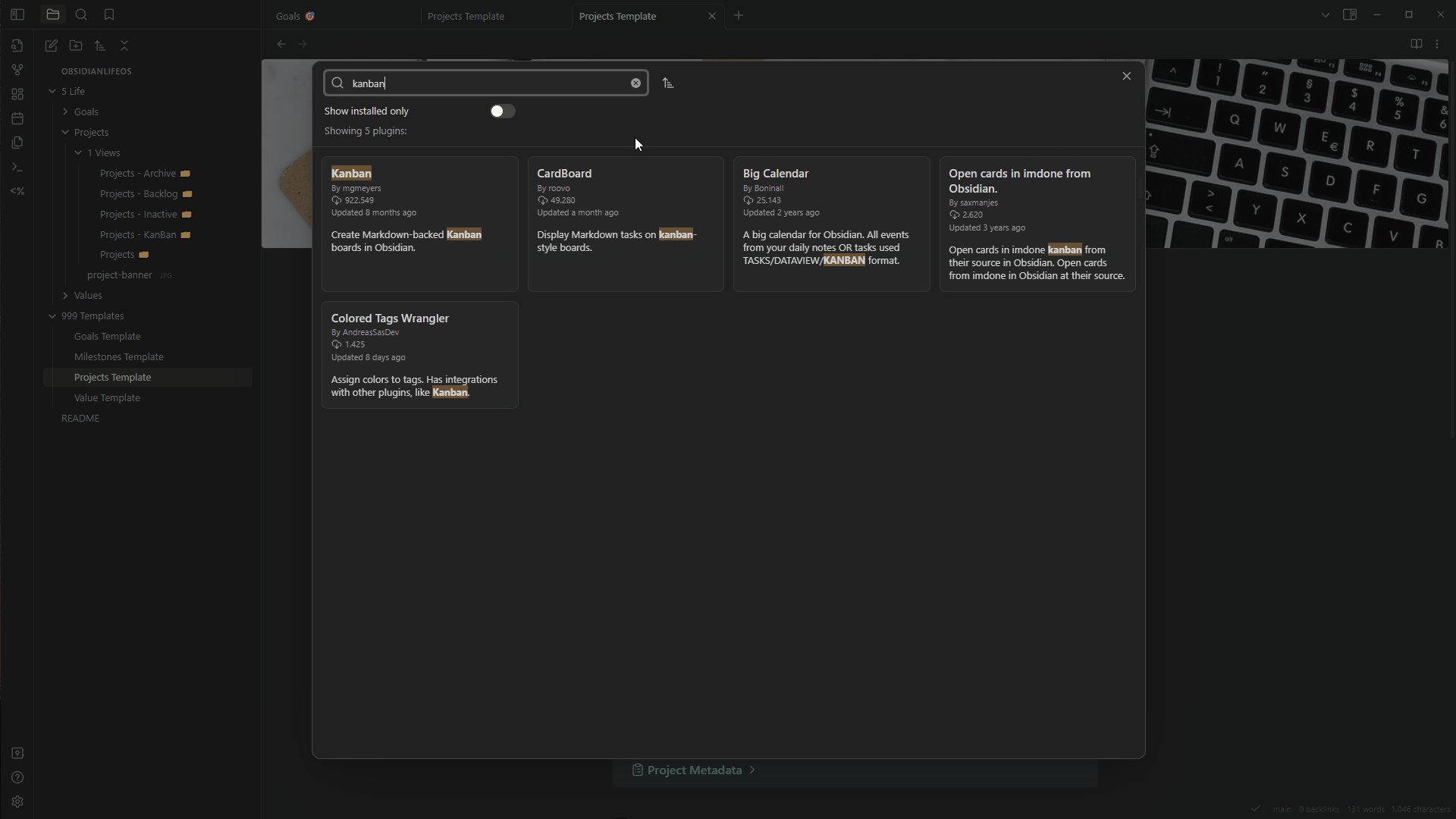
KanBan
Follow the video below to install and configure the KanBan plugin.

Tasks
Install the Community Plugin Tasks.
TASKIDO
For the tasks setup we need two awesome custom views, Obsidian Tasks Calendar and Obsidian Tasks Timeline. These are some customised views that are based on JavaScript, which give you an overview of your open tasks in a calendar and a timeline view.
- Create a new folder on the top level called JSViews with two subfolders tasksCalendar and taskido.
- In both folders add two files called view.css and view.js and add the respective code from the links below
- For tasksCalendar:
3.1. view.css
3.2. view.js - For taskido:
4.1. view.css
4.2. view.js
Further down below I'll use some code in different dashboards, which uses these scripts to incorporate the customised views.
Projects - Dashboards
First we create the different overviews for our projects (KanBan, active, inactive, backlog and archive).


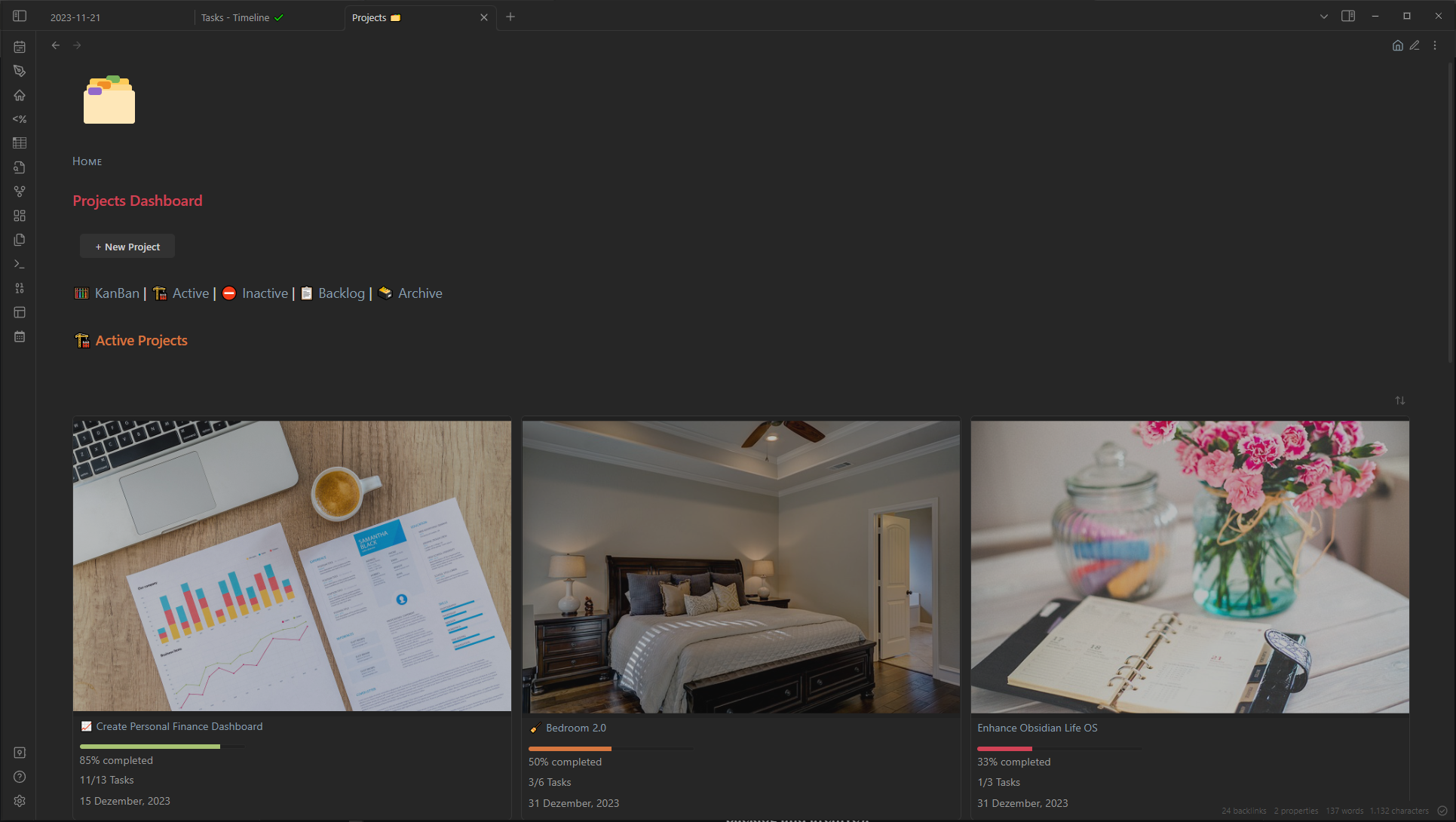
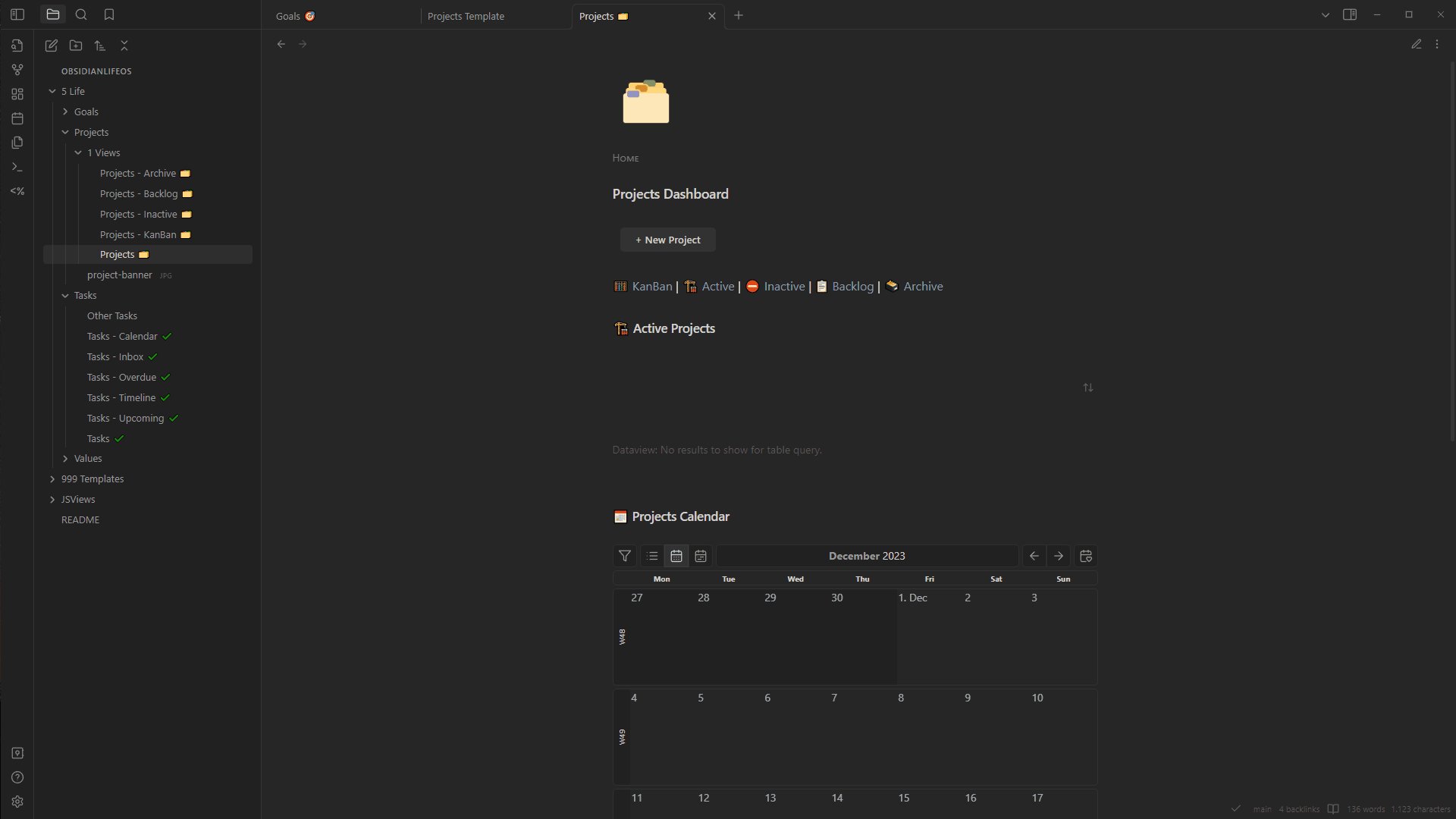
Dashboard - Active Projects
Create a file named Projects 🗂️ in the folder 5 Life/Projects/1 Views and add the following content:
Code
---
banner_icon: 🗂
cssClass: cards
---
###### [[Home]]
# Projects Dashboard
```button
name + New Project
type command
action QuickAdd: Add Project
```
[[Projects - KanBan 🗂️| 🧮 KanBan]] | [[Projects 🗂️|🏗️ Active]] | [[Projects - Inactive 🗂️|⛔ Inactive]] | [[Projects - Backlog 🗂️| 📋 Backlog]] | [[Projects - Archive 🗂️|🗃️ Archive]]
## 🏗️ Active Projects
```dataview
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE status = "active"
SORT completeddate ASC, deadline ASC
```
<br>
## 📅 Projects Calendar
```dataviewjs
await dv.view("tasksCalendar", {
pages: '"5 Life/Projects"',
view: "month",
firstDayOfWeek: "1",
options: "style1 noOverdueDays noIcons noDone"})
```This code will grab all the files the the hashtag #project/personal which have the status active. Then for each project it gets the progress by checking how many of the tasks of the project have been completed already as well as the deadline for the project.
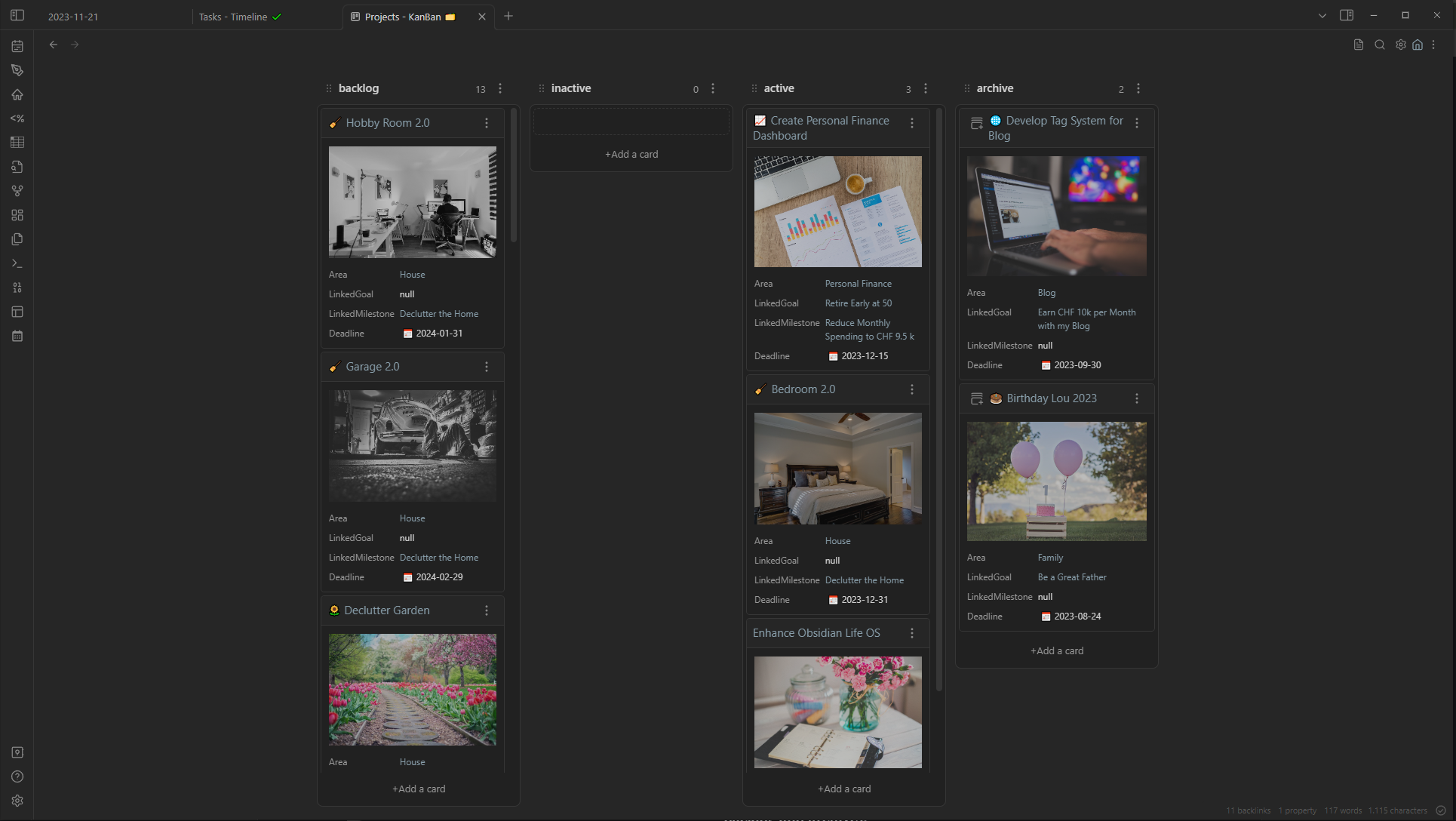
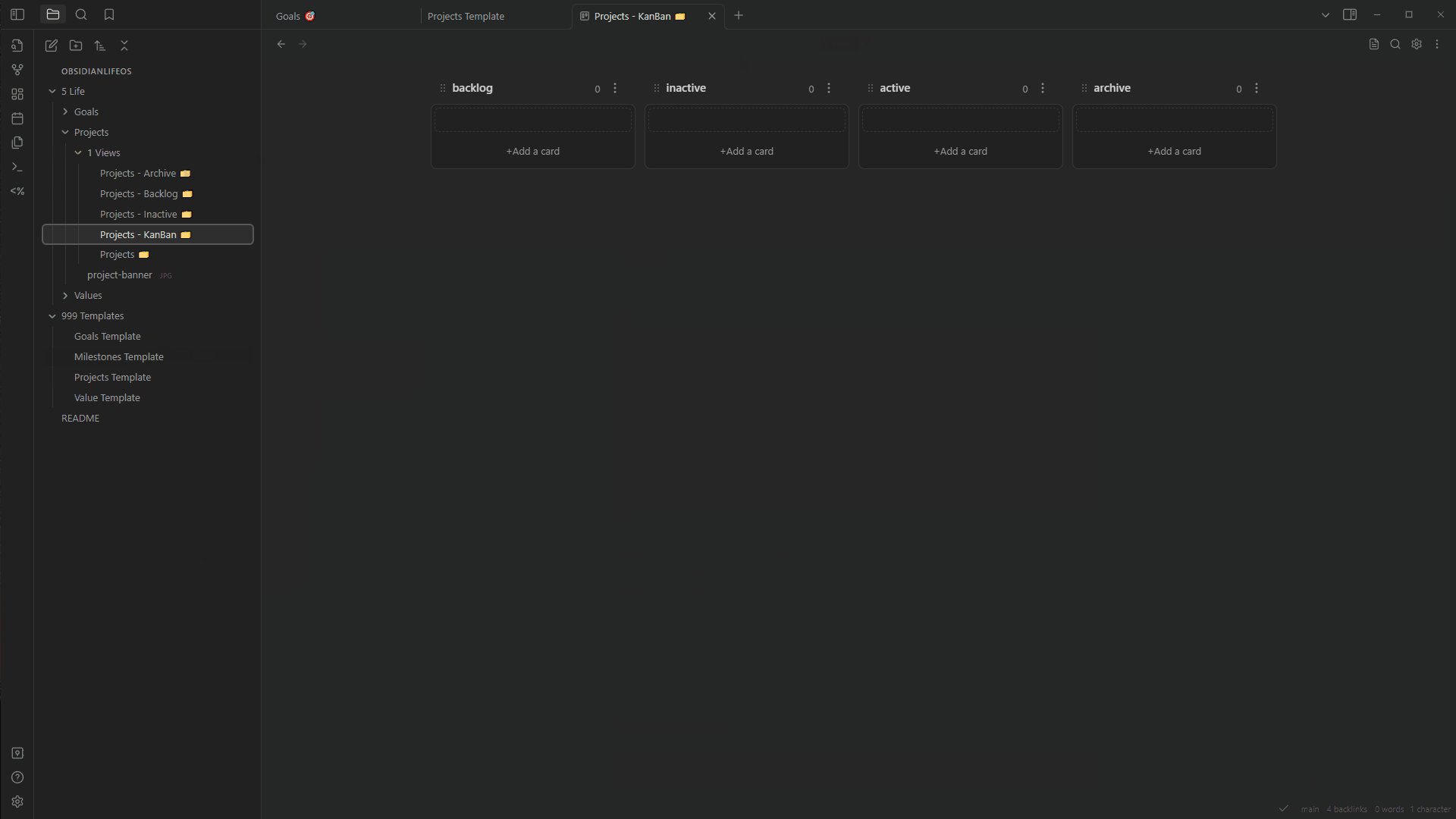
Dashboard - KanBan Board
Watch the below video to see how to create and configure the KanBan board for the projects.

Dashboard - Inactive Projects
Create a file named Projects - Inactive 🗂️ in the folder 5 Life/Projects/1 Views and add the following content:
Code
---
banner_icon: 🗂
---
###### [[Home]]
# Projects Dashboard
```button
name + New Project
type command
action QuickAdd: Add Project
```
[[Projects - KanBan 🗂️| 🧮 KanBan]] | [[Projects 🗂️|🏗️ Active]] | [[Projects - Inactive 🗂️|⛔ Inactive]] | [[Projects - Backlog 🗂️| 📋 Backlog]] | [[Projects - Archive 🗂️|🗃️ Archive]]
## ⛔ Inactive Projects
```dataview
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE status = "inactive"
SORT completeddate ASC, deadline ASC
```This is the same as the above, but for projects with the status inactive.
Dashboard - Projects in the Backlog
Create a file named Projects - Backlog 🗂️ in the folder 5 Life/Projects/1 Views and add the following content:
Code
---
banner_icon: 🗂
cssClass: cards
---
###### [[Home]]
# Projects Dashboard
```button
name + New Project
type command
action QuickAdd: Add Project
```
[[Projects - KanBan 🗂️| 🧮 KanBan]] | [[Projects 🗂️|🏗️ Active]] | [[Projects - Inactive 🗂️|⛔ Inactive]] | [[Projects - Backlog 🗂️| 📋 Backlog]] | [[Projects - Archive 🗂️|🗃️ Archive]]
## 📋 Backlog Projects
```dataview
TABLE without ID
banner,
file.link AS "🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE status = "backlog"
SORT completeddate ASC, deadline ASC
```This is the same as the above, but for projects with the status backlog.
Dashboard - Archived Projects
Create a file named Projects - Archive 🗂️ in the folder 5 Life/Projects/1 Views and add the following content:
Code
---
banner_icon: 🗂
---
###### [[Home]]
# Projects Dashboard
```button
name + New Project
type command
action QuickAdd: Add Project
```
[[Projects - KanBan 🗂️| 🧮 KanBan]] | [[Projects 🗂️|🏗️ Active]] | [[Projects - Inactive 🗂️|⛔ Inactive]] | [[Projects - Backlog 🗂️| 📋 Backlog]] | [[Projects - Archive 🗂️|🗃️ Archive]]
## 🗃️ Archived Projects
```dataview
TABLE without ID
banner,
file.link AS " 🗂 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS "📈 Progress",
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks" AS "✅ Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal AND "5 Life"
WHERE status = "archive"
SORT completeddate ASC, deadline ASC
```This is the same as the above, but for projects with the status archive.
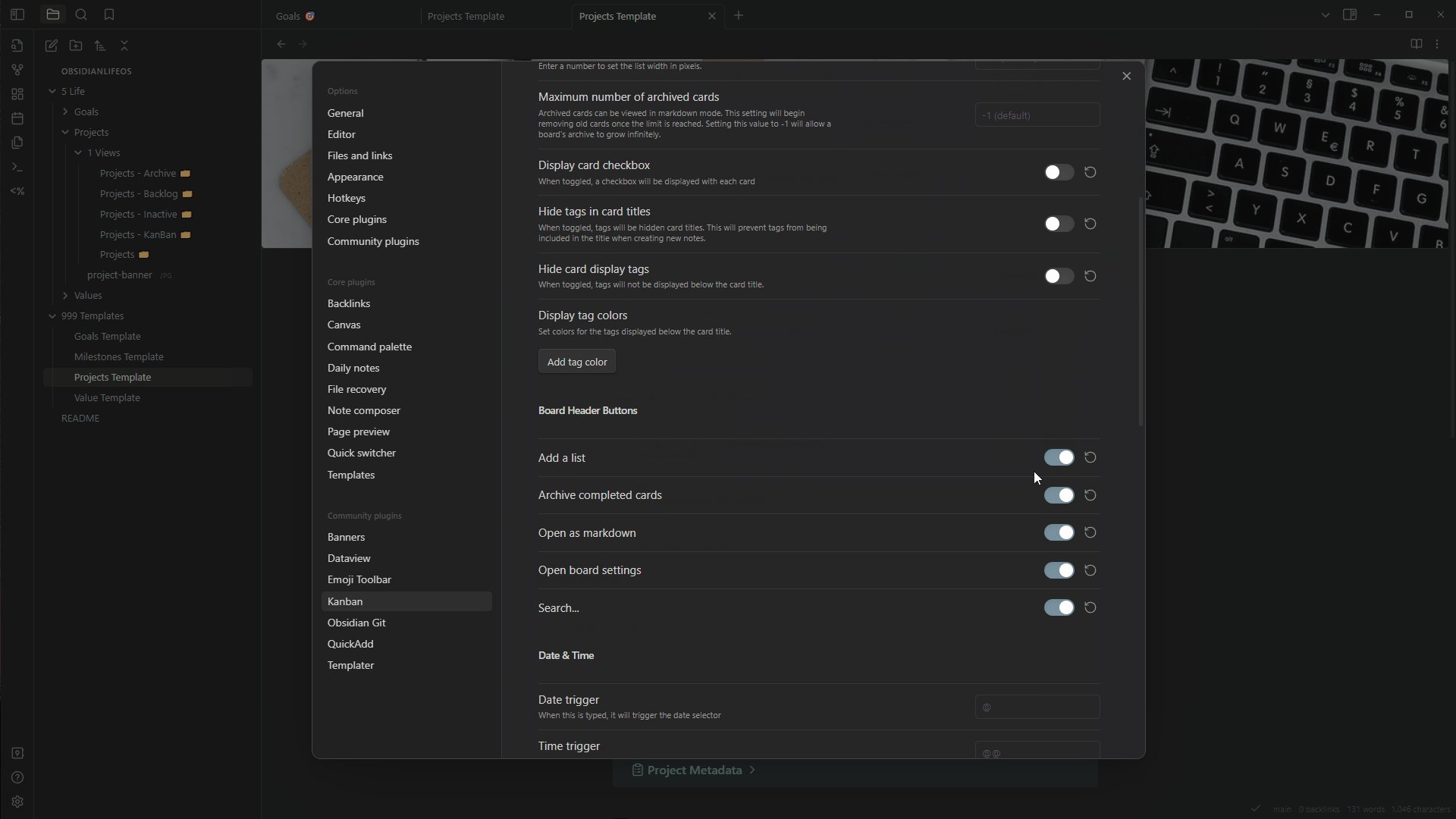
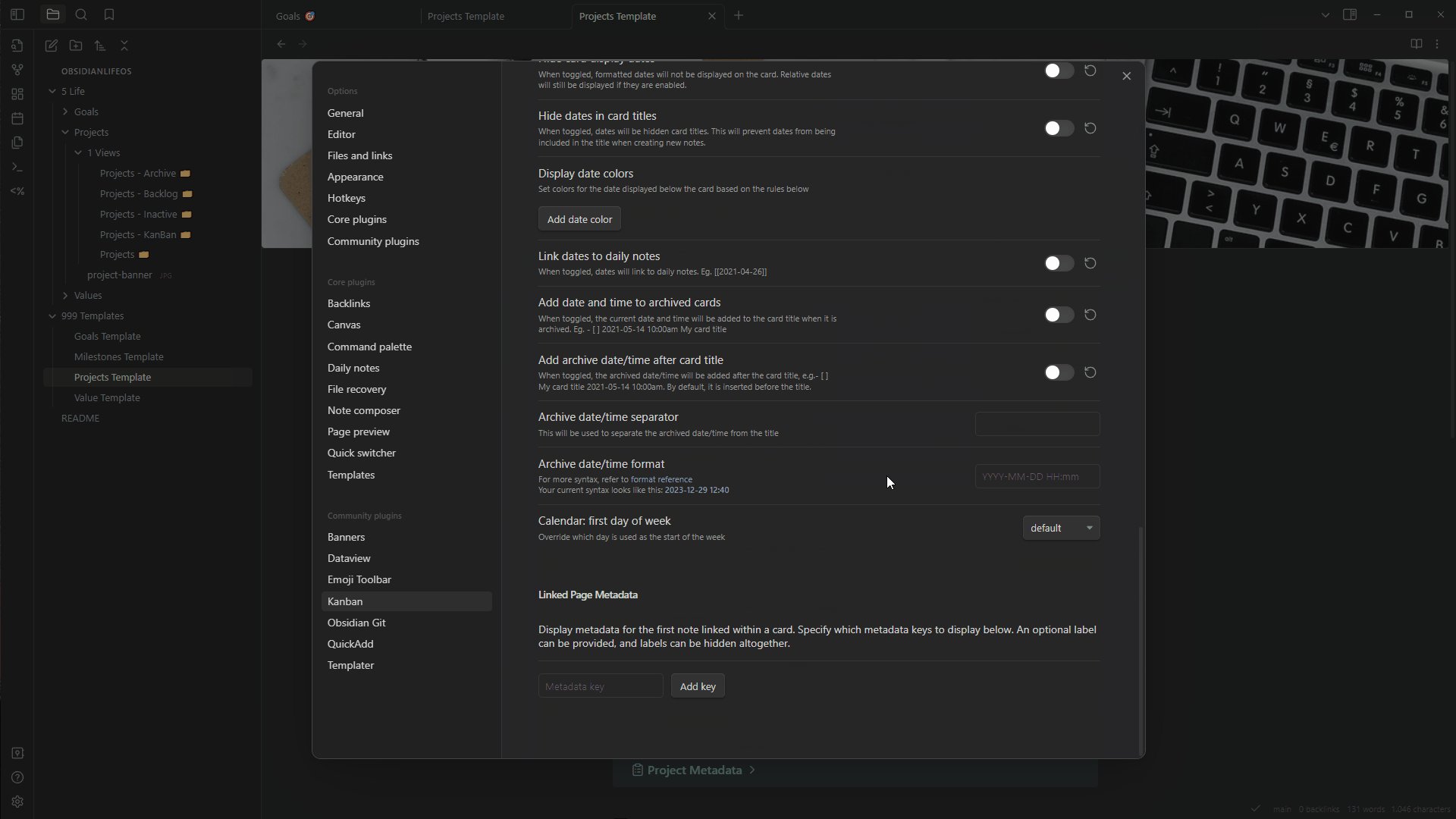
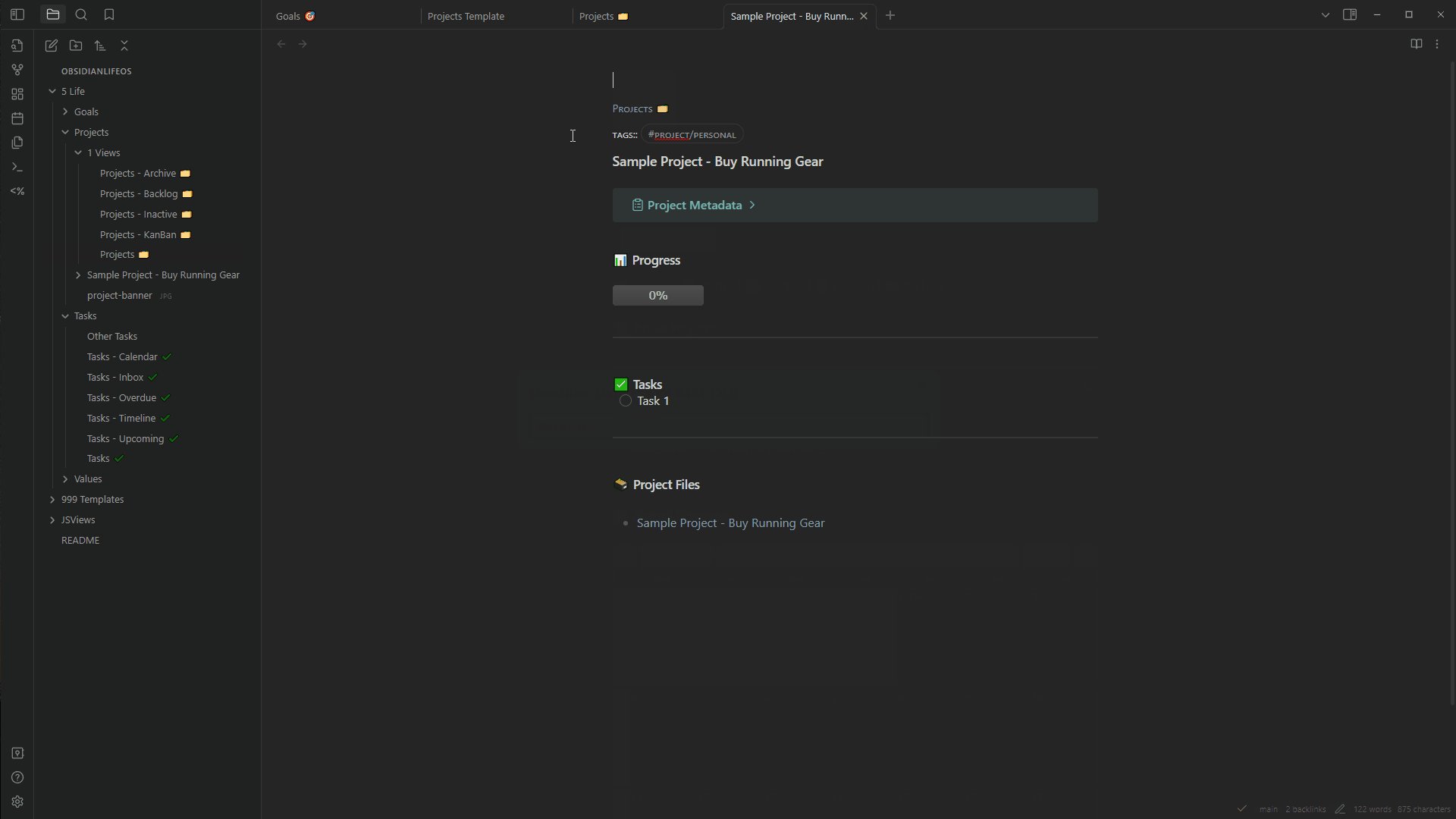
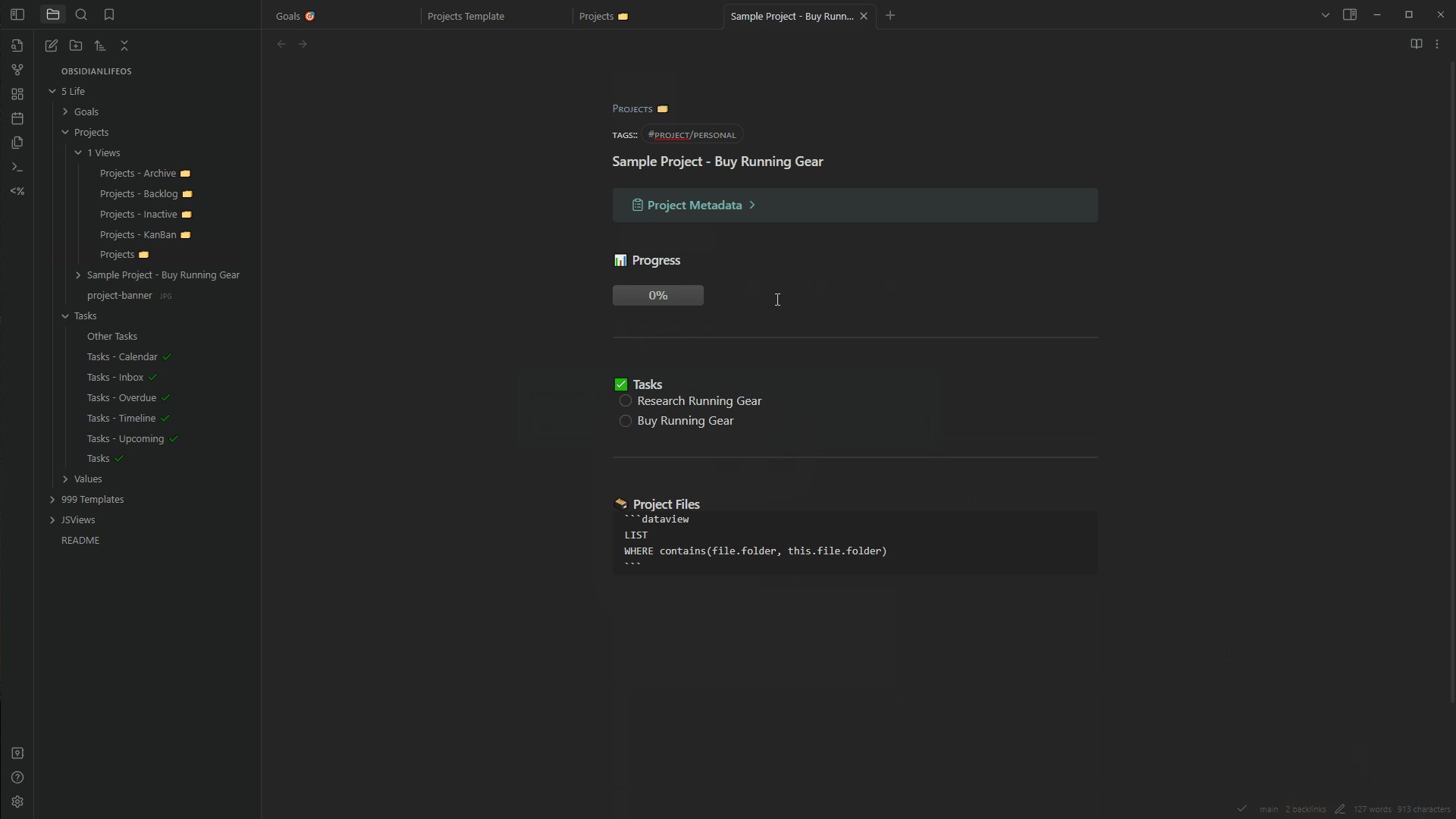
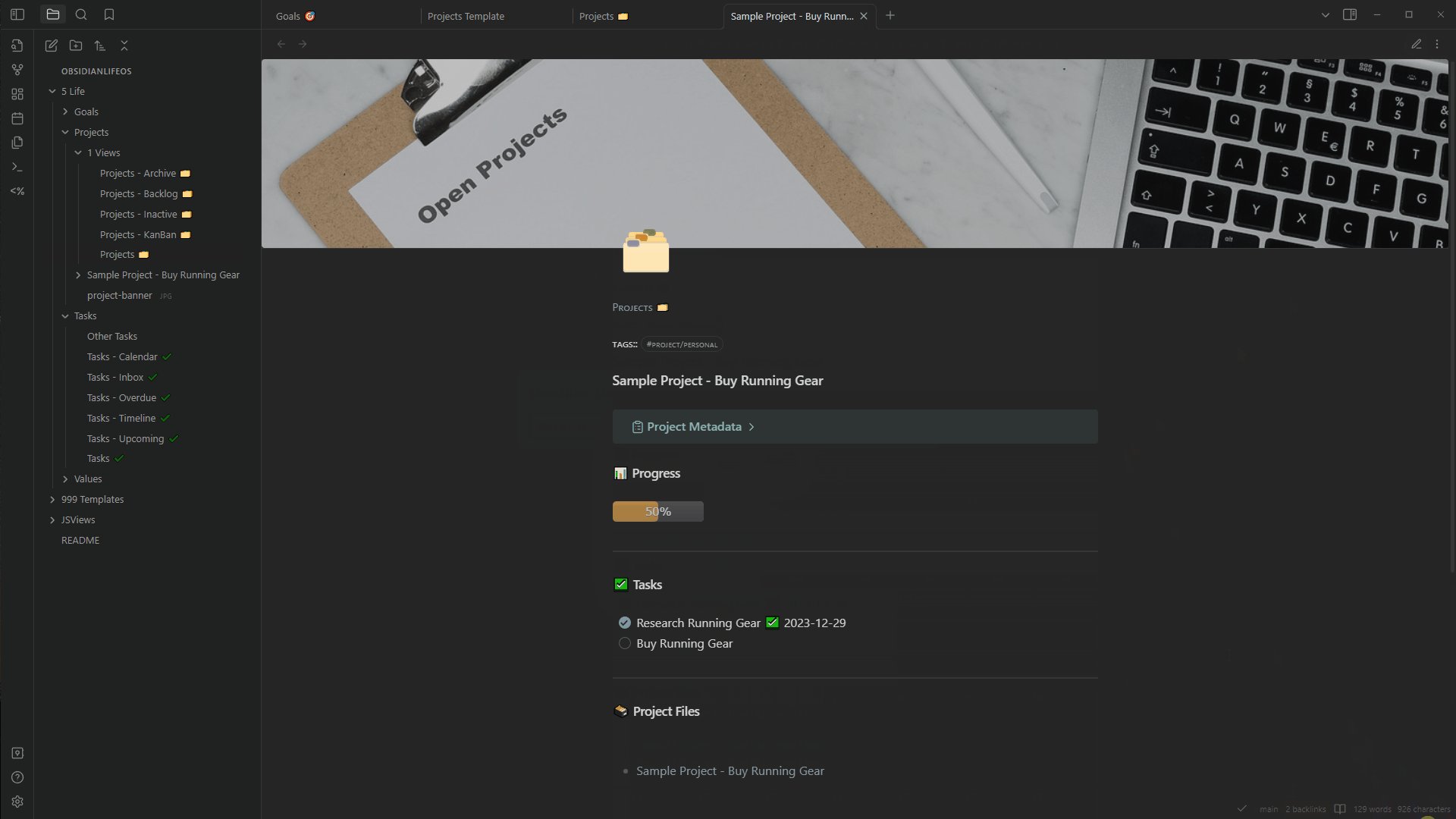
Projects - Template
Next we create the template to be used for any new project we add to the system.

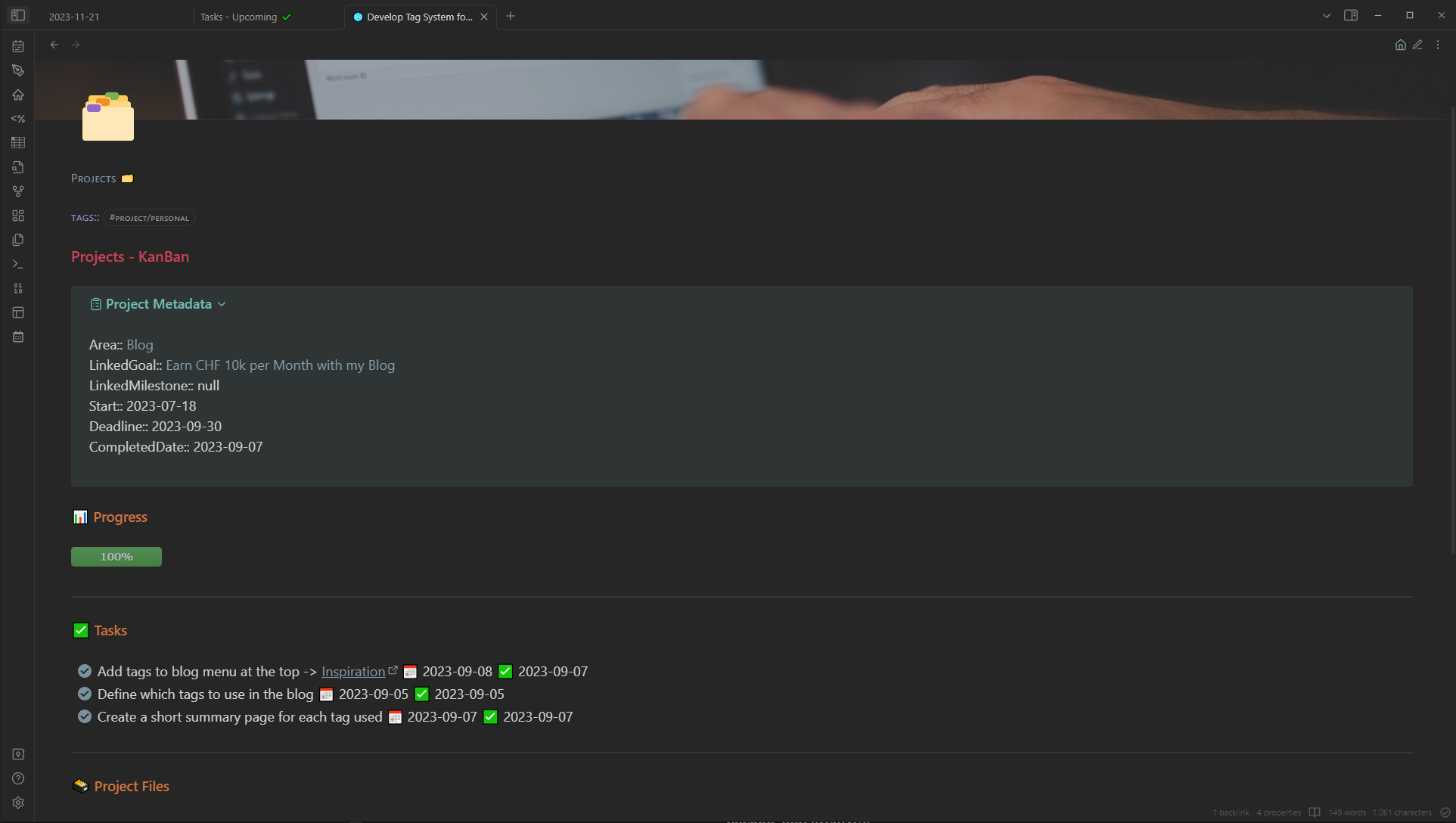
Each project will have some metadata (the linked goal or milestone, start, deadline and date of completion), the progress based on the tasks already done, a list of tasks and a list of files for this projects (all files that are stored in the folder of the project are automatically shown here). In addition there are some properties of the projects, the status (used to put the project in the respective category and manipulated automatically by the KanBan board) and the banner for the projects (which defaults to a standard banner).
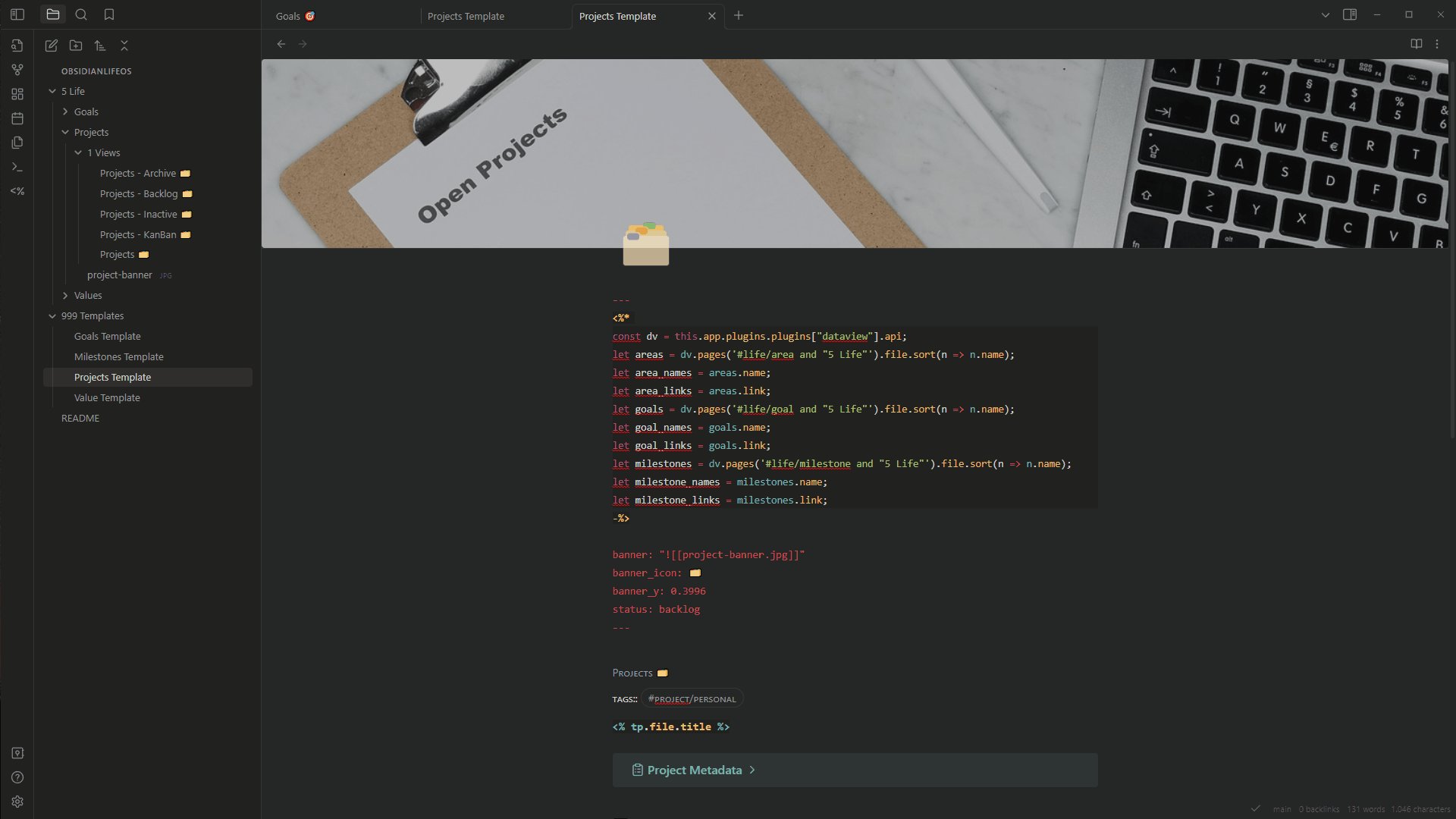
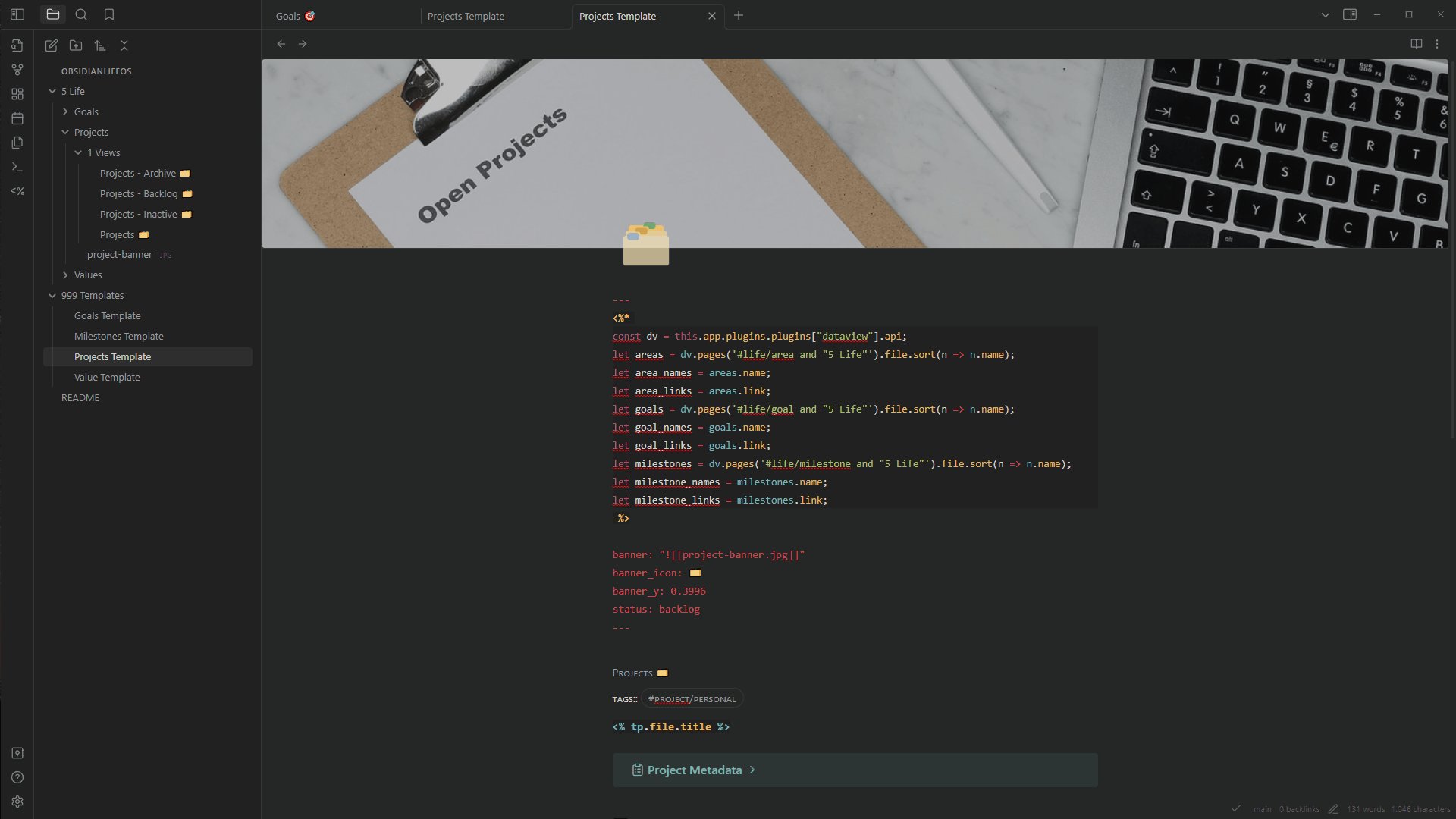
Create a file called Projects Template in the folder 999 Templates and add the following content:
Code
---
<%*
const dv = this.app.plugins.plugins["dataview"].api;
let areas = dv.pages('#life/area and "5 Life"').file.sort(n => n.name);
let area_names = areas.name;
let area_links = areas.link;
let goals = dv.pages('#life/goal and "5 Life"').file.sort(n => n.name);
let goal_names = goals.name;
let goal_links = goals.link;
let milestones = dv.pages('#life/milestone and "5 Life"').file.sort(n => n.name);
let milestone_names = milestones.name;
let milestone_links = milestones.link;
-%>
banner: "![[project-banner.jpg]]"
banner_icon: 🗂️
banner_y: 0.3996
status: backlog
---
###### [[Projects 🗂️]]
###### tags:: #project/personal
# <% tp.file.title %>
>[!abstract]- Project Metadata
>Area:: <% await tp.system.suggester(area_names, area_links, false, "Please select the area for this project") %>
>LinkedGoal:: <% await tp.system.suggester(goal_names, goal_links, false, "Please select the goal for this project") %>
>LinkedMilestone:: <% await tp.system.suggester(milestone_names, milestone_links, false, "Please select the milestone for this project") %>
>Start:: <% tp.date.now("YYYY-MM-DD") %>
>Deadline:: <% await tp.system.prompt("Deadline Date (YYYY-MM-DD)") %>
>CompletedDate:: In Progress
## 📊 Progress
```dataviewjs
let file = dv.current().file
let totalTask = file.tasks.length
let completedTask = file.tasks.where(t => t.completed).length
let tasksp = Math.round((completedTask / totalTask) * 100)
dv.span("")
```
---
## ✅ Tasks
- [ ] Task 1
---
## 🗃️ Project Files
```dataview
LIST
WHERE contains(file.folder, this.file.folder)
```Projects - Quick Add Button
Now we configure a macro with the QuickAdd plugin. This macro will be called from the button in the projects dashboard and will use the template defined above to create new projects.

Below is an example of how to create a project. While creating the project, it will ask you to which goal and which milestone it is linked to and what the deadline for the project is. The goal will be saved in a new folder under 5 Life/Projects. Each project will automatically be added to the Projects KanBan board in the backlog.

Now we need another plugin called MetaEdit in order to automatically adjust the status of the project whenever it is moved around on the KanBan board.

Tasks - Dashboards
Now let's create the different overviews for the tasks.
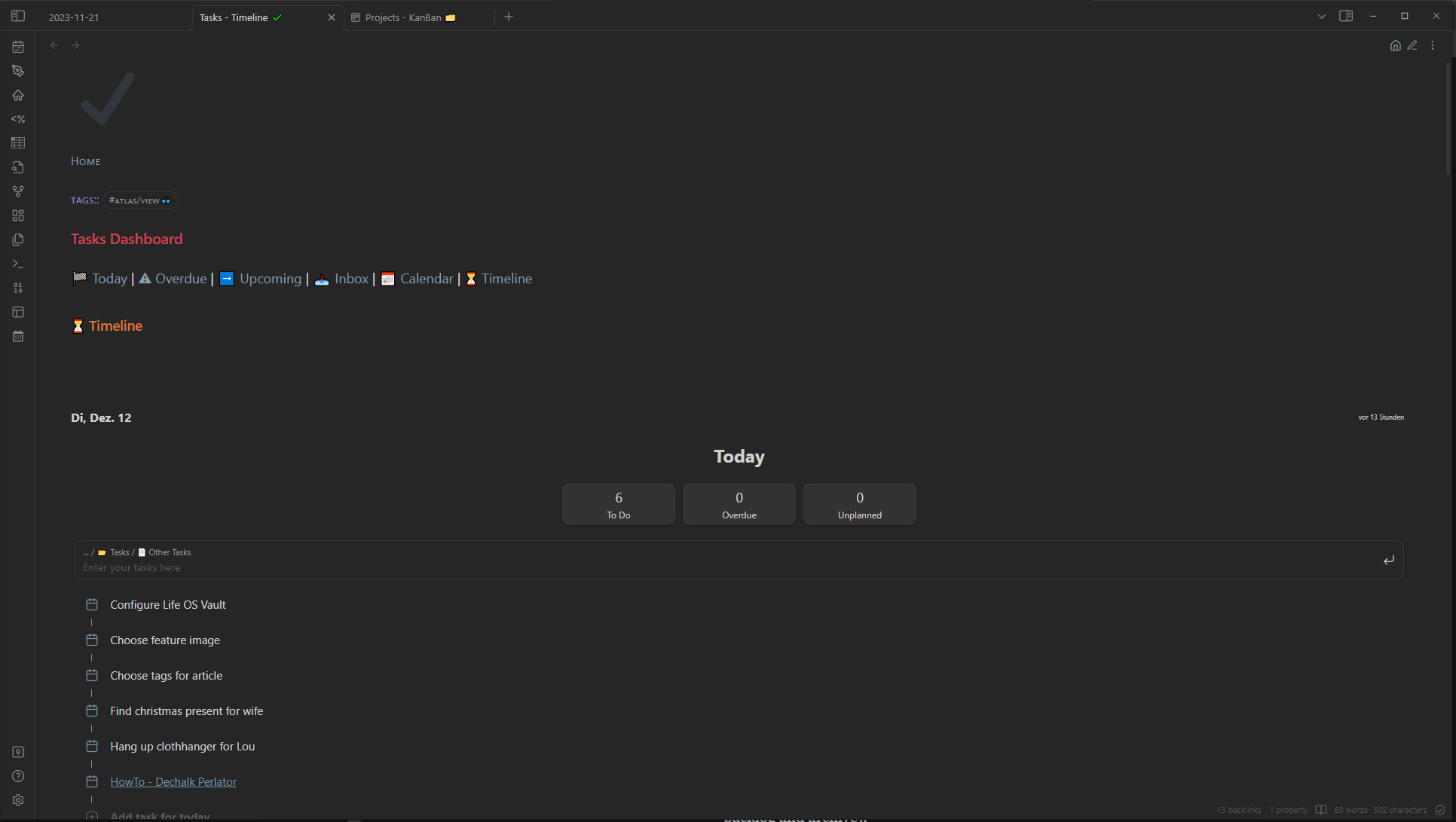
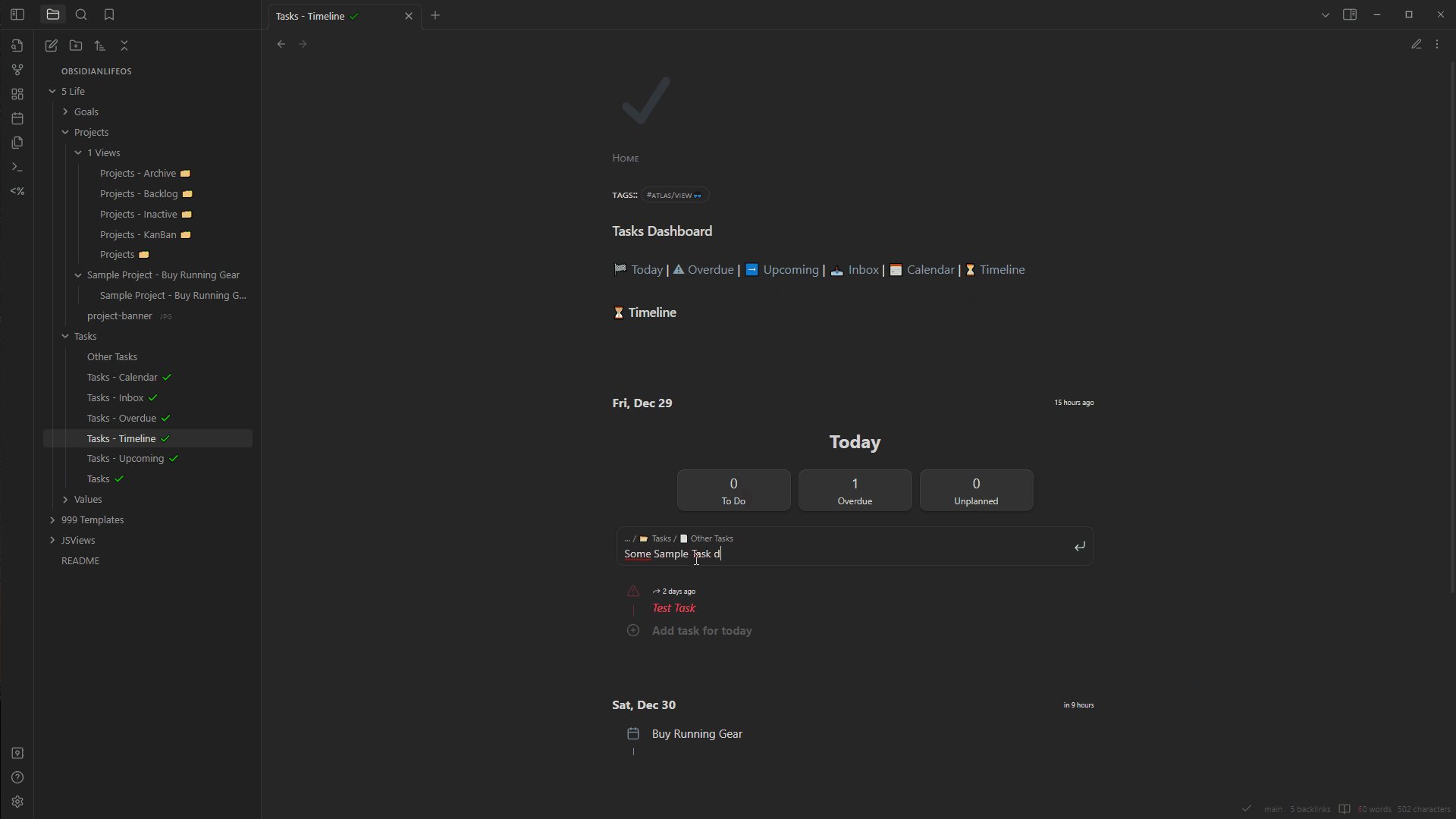
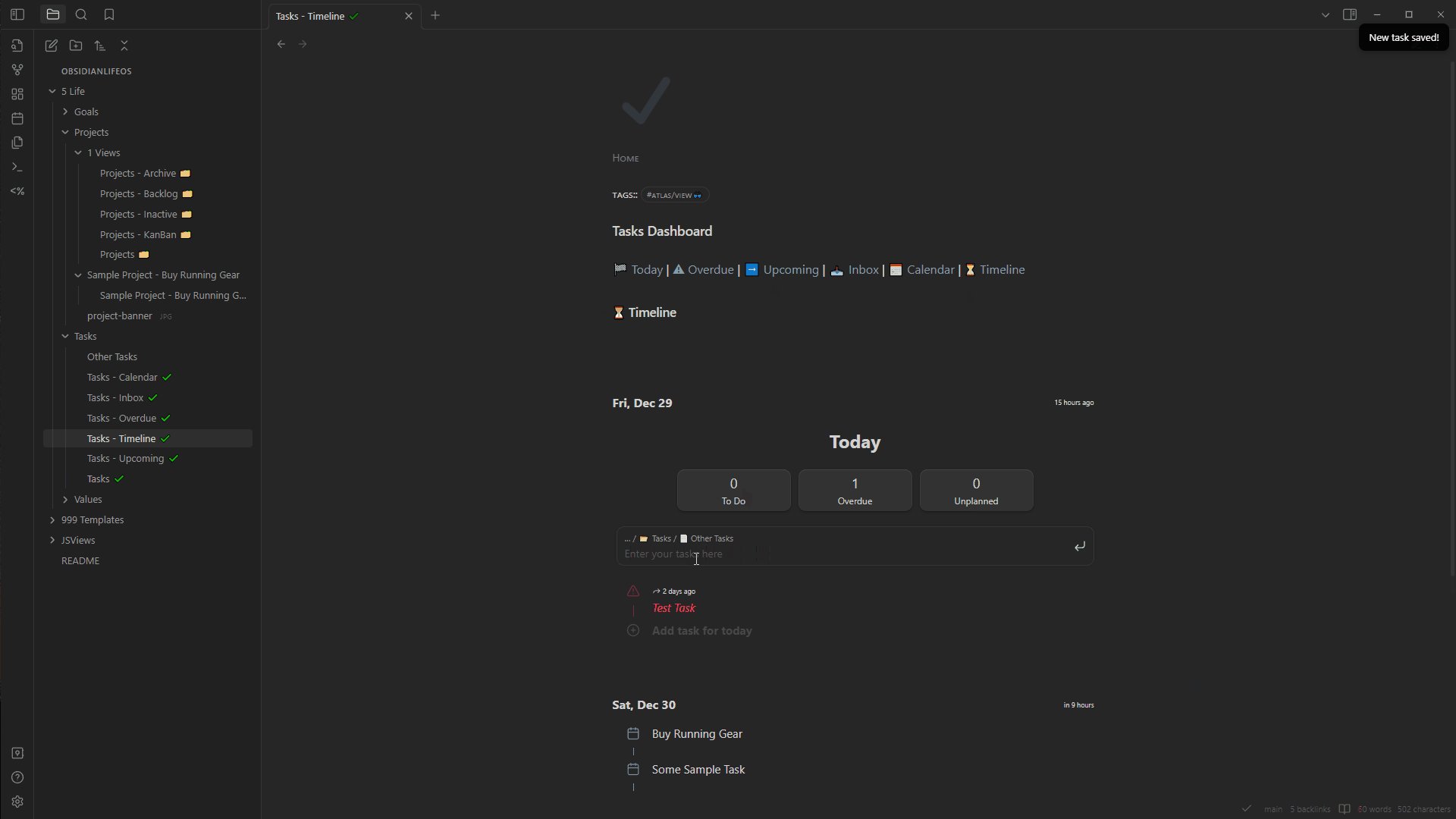
Dashboard - Tasks Timeline

Create a file named Tasks - Timeline ✔️ in the folder 5 Life/Tasks and add the following content:
Code
---
banner_icon: ✔️
---
###### [[Home]]
###### tags:: #atlas/view👓
# Tasks Dashboard
[[Tasks ✔️|🏁 Today]] | [[Tasks - Overdue ✔️|⚠️ Overdue]] | [[Tasks - Upcoming ✔️|➡️ Upcoming]] | [[Tasks - Inbox ✔️|📥 Inbox]] | [[Tasks - Calendar ✔️|📅 Calendar]] | [[Tasks - Timeline ✔️|⏳ Timeline]]
## ⏳ Timeline
```dataviewjs
await dv.view("taskido", {
pages: '"5 Life"',
options: "noMotivation noRepeat noFile noDone noYear",
carryForwardOverdue: true,
taskFiles: '"5 Life/Tasks"',
select: "5 Life/Tasks/Other Tasks.md"
})
```This will create a view based on the Taskido setup explained further above.
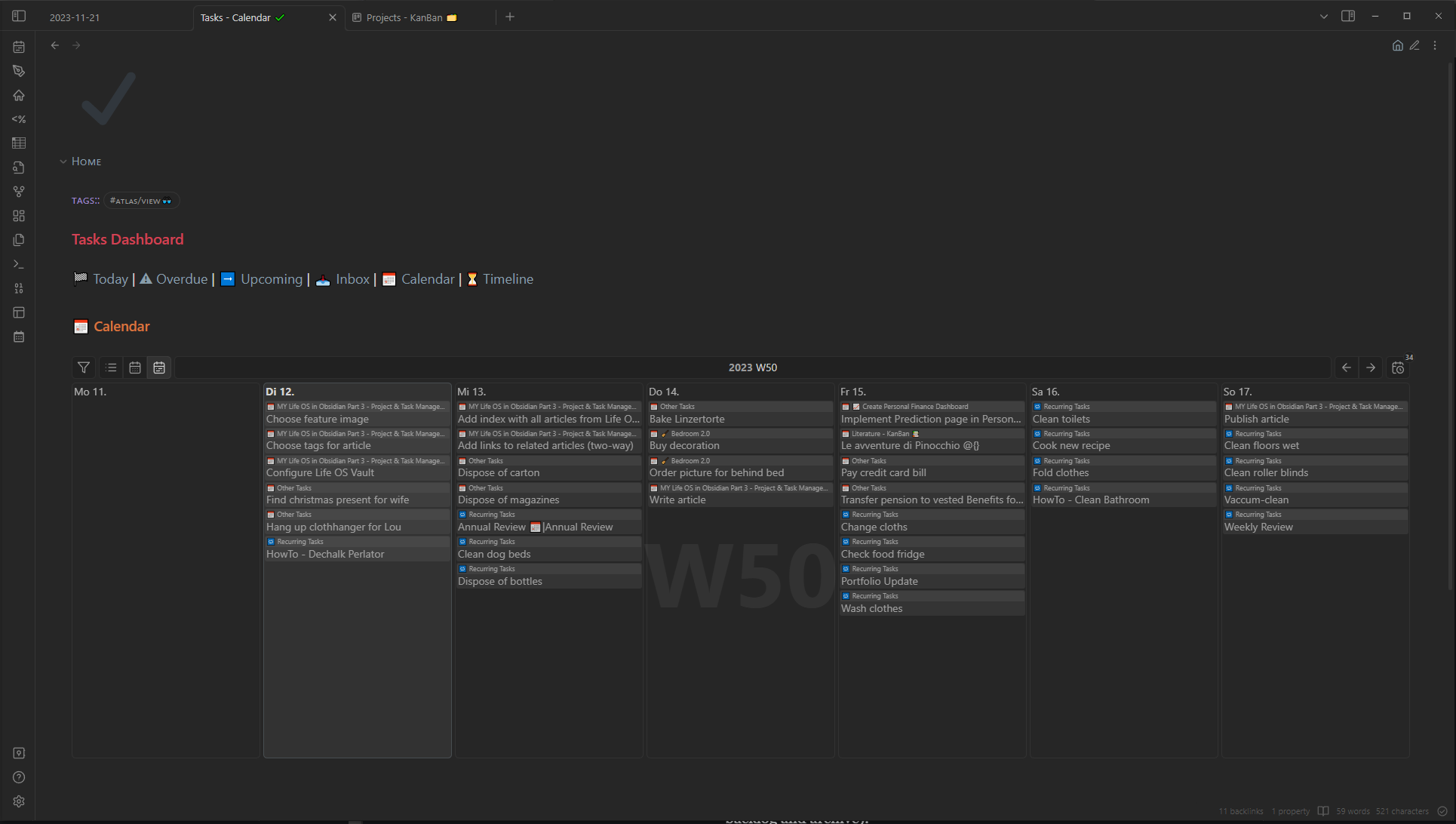
Dashboard - Tasks Calendar

Create a file named Tasks - Calendar ✔️ in the folder 5 Life/Tasks and add the following content:
Code
---
banner_icon: ✔️
---
###### [[Home]]
###### tags:: #atlas/view👓
# Tasks Dashboard
[[Tasks ✔️|🏁 Today]] | [[Tasks - Overdue ✔️|⚠️ Overdue]] | [[Tasks - Upcoming ✔️|➡️ Upcoming]] | [[Tasks - Inbox ✔️|📥 Inbox]] | [[Tasks - Calendar ✔️|📅 Calendar]] | [[Tasks - Timeline ✔️|⏳ Timeline]]
## 📅 Calendar
```dataviewjs
await dv.view("tasksCalendar", {
pages: '"5 Life" OR "6 Blog"',
view: "week",
firstDayOfWeek: "1",
options: "style4 noDailyNote noDone",
css: ".tasksCalendar.style4[view='week'] .grid { height: 500px !important }"
})
```This will create a calendar view of your tasks.
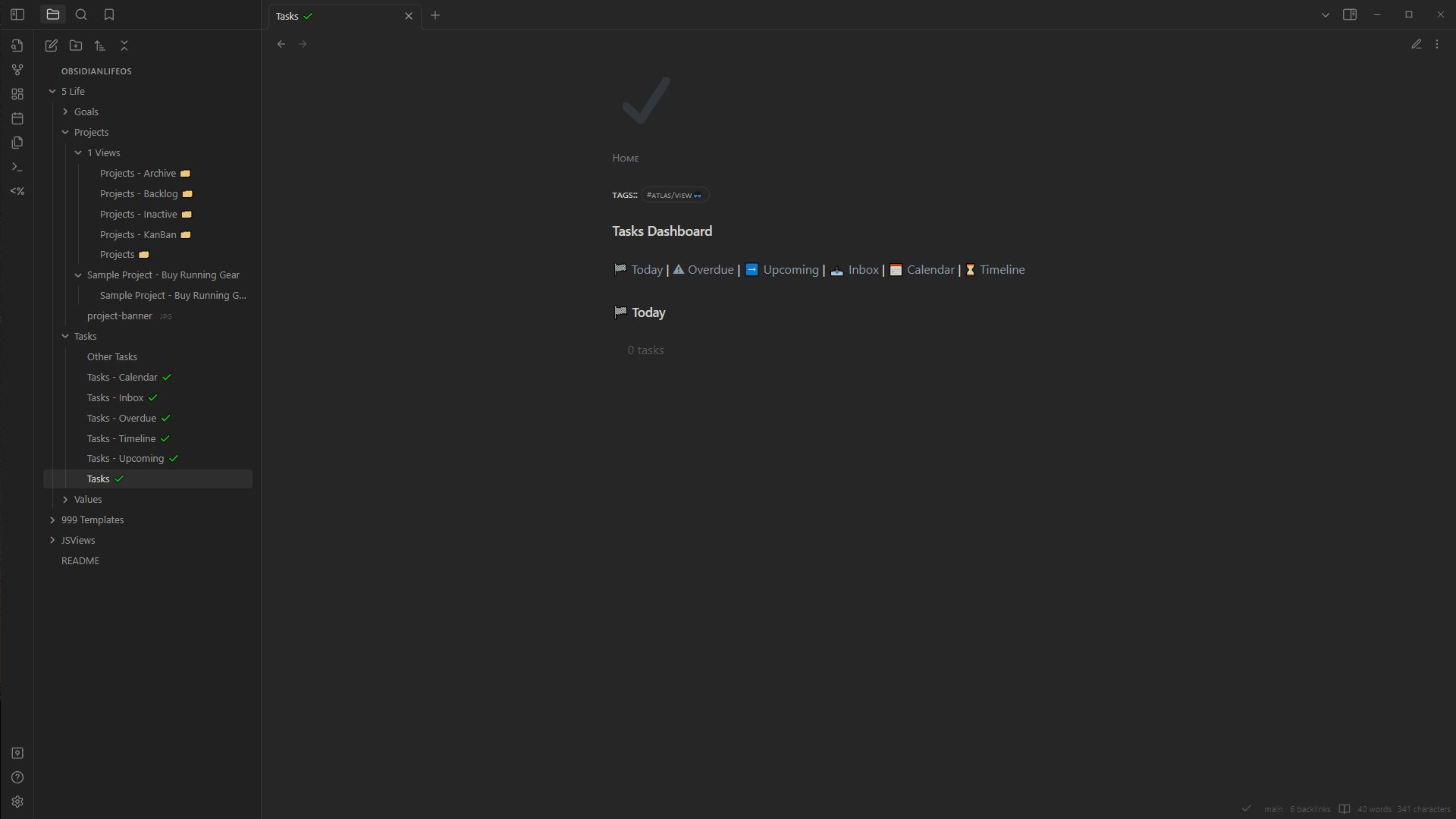
Dashboard - Tasks Today
Create a file named Tasks✔️ in the folder 5 Life/Tasks and add the following content:
Code
---
banner_icon: ✔️
---
###### [[Home]]
###### tags:: #atlas/view👓
# Tasks Dashboard
[[Tasks ✔️|🏁 Today]] | [[Tasks - Overdue ✔️|⚠️ Overdue]] | [[Tasks - Upcoming ✔️|➡️ Upcoming]] | [[Tasks - Inbox ✔️|📥 Inbox]] | [[Tasks - Calendar ✔️|📅 Calendar]] | [[Tasks - Timeline ✔️|⏳ Timeline]]
## 🏁 Today
```tasks
not done
due today
path includes 5 Life
short mode
```This will create a view of your tasks that are due today.
Dashboard - Inbox
Create a file named Tasks - Inbox ✔️ in the folder 5 Life/Tasks and add the following content:
Code
---
banner_icon: ✔️
---
###### [[Home]]
###### tags:: #atlas/view👓
# Tasks Dashboard
[[Tasks ✔️|🏁 Today]] | [[Tasks - Overdue ✔️|⚠️ Overdue]] | [[Tasks - Upcoming ✔️|➡️ Upcoming]] | [[Tasks - Inbox ✔️|📥 Inbox]] | [[Tasks - Calendar ✔️|📅 Calendar]] | [[Tasks - Timeline ✔️|⏳ Timeline]]
## 📥 Inbox
```dataviewjs
//exclude projects which don't have the status "active"
let excluded = '(' + dv.pagePaths('#project/personal AND "5 Life"')
.where(p => dv.page(p).status != "active")
.array()
.map(x => 'path does not include ' + x)
.join(') AND (') + ')'
if (excluded == '()') {
excluded = ''
}
const query = `
not done
no due date
short mode
group by function task.file.folder.split('/').slice(-3).reverse().pop()
group by filename
path includes 5 Life
path does not include Projects - KanBan 🗂️
path does not include Literature - KanBan 📚
path does not include Blog - KanBan 🌐
${excluded}`
dv.paragraph('```tasks\n' + query + '\n```')
```This will create a view of your tasks without a due date.
Dashboard - Overdue
Create a file named Tasks - Overdue ✔️ in the folder 5 Life/Tasks and add the following content:
Code
---
banner_icon: ✔️
---
###### [[Home]]
###### tags:: #atlas/view👓
# Tasks Dashboard
[[Tasks ✔️|🏁 Today]] | [[Tasks - Overdue ✔️|⚠️ Overdue]] | [[Tasks - Upcoming ✔️|➡️ Upcoming]] | [[Tasks - Inbox ✔️|📥 Inbox]] | [[Tasks - Calendar ✔️|📅 Calendar]] | [[Tasks - Timeline ✔️|⏳ Timeline]]
## ⚠️ Overdue
```tasks
not done
due before today
path includes 5 Life
short mode
```This will create a view of your overdue tasks.
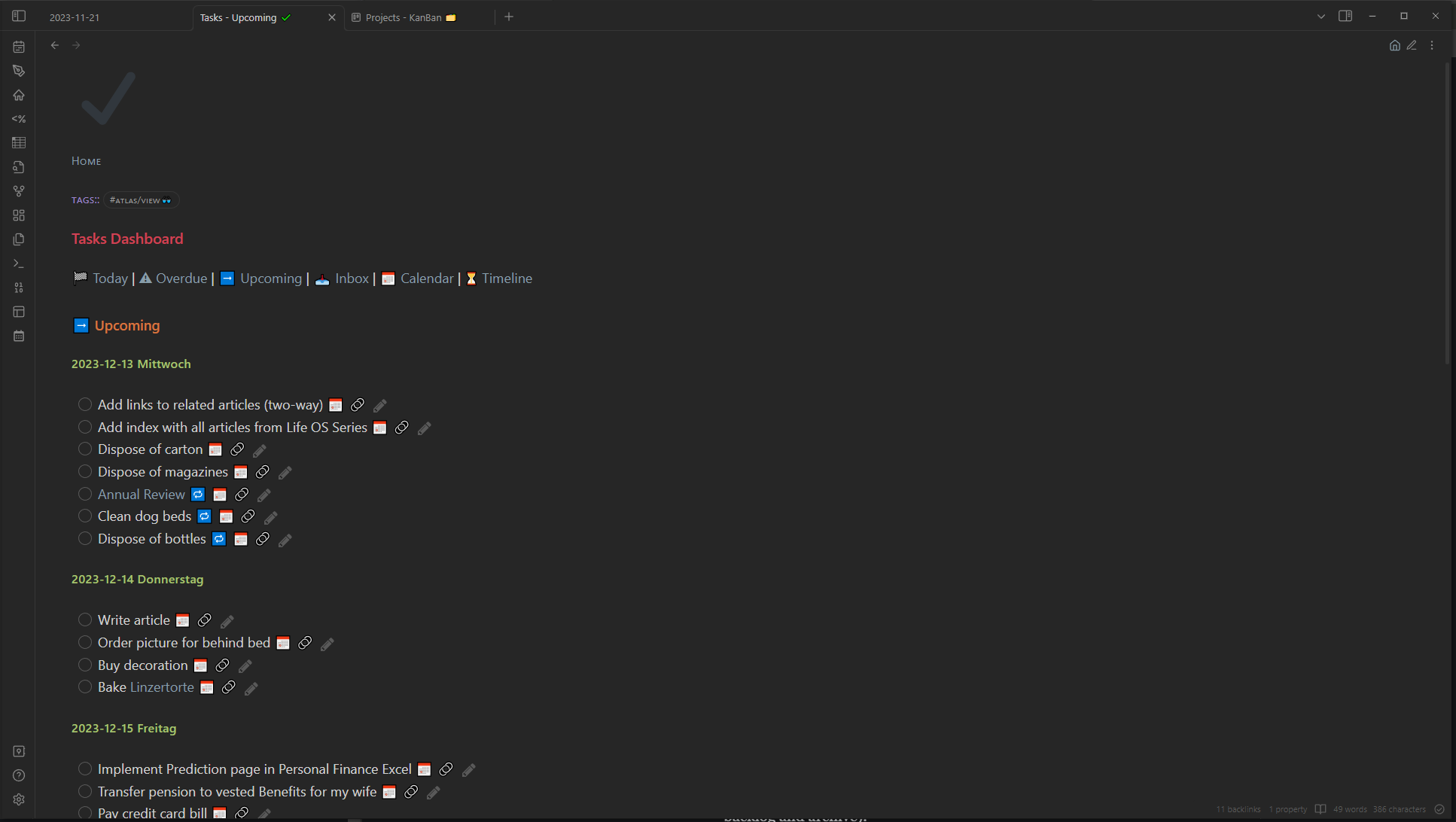
Dashboard - Upcoming

Create a file named Tasks - Upcoming ✔️ in the folder 5 Life/Tasks and add the following content:
Code
---
banner_icon: ✔️
---
###### [[Home]]
###### tags:: #atlas/view👓
# Tasks Dashboard
[[Tasks ✔️|🏁 Today]] | [[Tasks - Overdue ✔️|⚠️ Overdue]] | [[Tasks - Upcoming ✔️|➡️ Upcoming]] | [[Tasks - Inbox ✔️|📥 Inbox]] | [[Tasks - Calendar ✔️|📅 Calendar]] | [[Tasks - Timeline ✔️|⏳ Timeline]]
## ➡️ Upcoming
```tasks
not done
due before in 8 days
due after today
path includes 5 Life
short mode
group by due
```This will create a view of your upcoming tasks in the next 7 days.
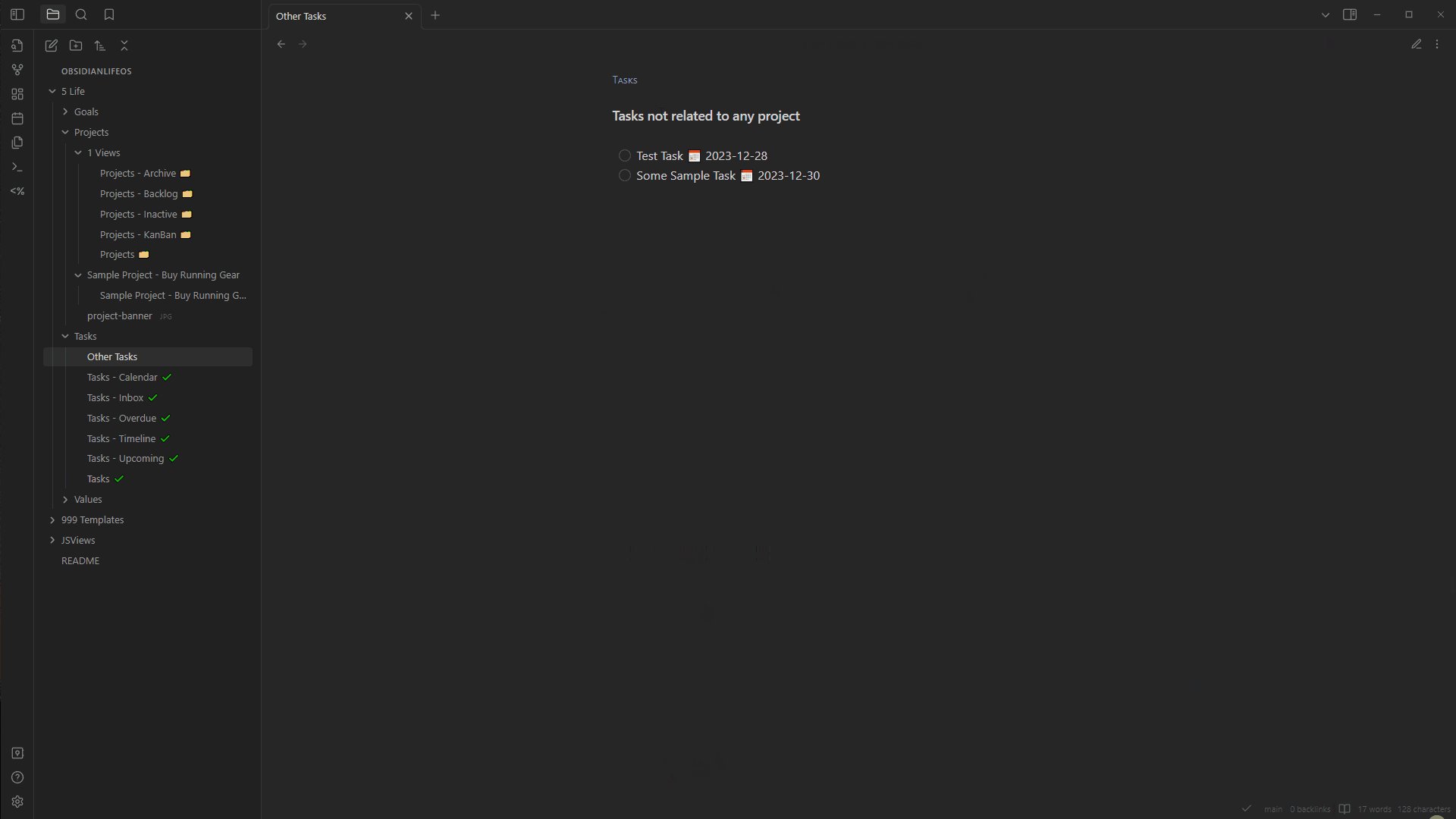
Other Tasks
Create a file named Other Tasks in the folder 5 Life/Tasks. This file is for tasks that are not related to any of your projects.
Below is an example to add some task that is not related to any project, which will then automatically be added to the Other Tasks file created above.

Stay Tuned
Coming next is the article about planning your time efficiently to work on your tasks and reach your goals.