My Life OS in Obsidian: Part 2 - Goal Setting & Achieving
Elevate your goals with purpose! Learn the keys to aligning goals with values, SMART goal-setting, and visualizing success. Discover the Obsidian setup for effective goal management.
Welcome to the second part of the Life OS Series. In this article I'm going to describe the second highest level of managing your life, setting and achieving your goals.
Life OS Series (Click to Expand)
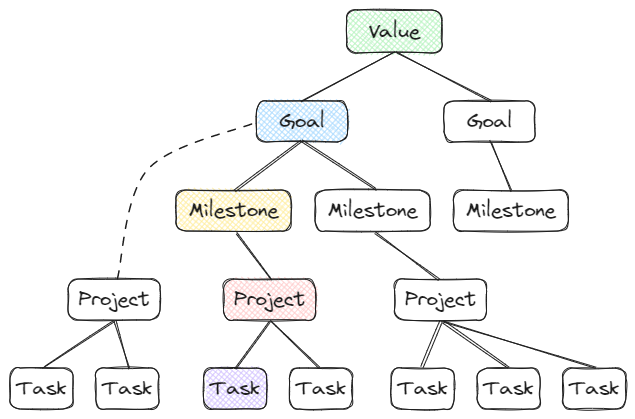
Let's recall the high level overview of the system:

Goals
Why Your Goals Need a Purpose
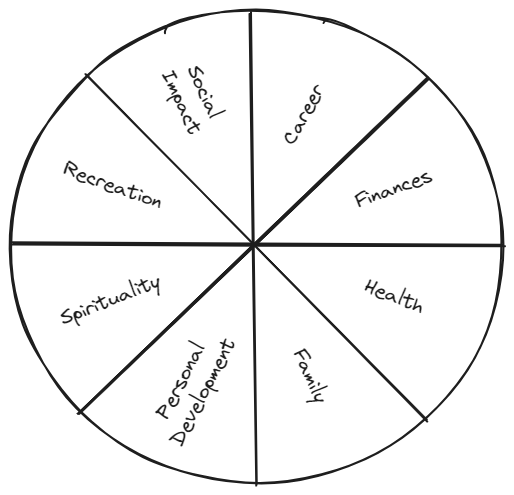
The most important thing is to align your goals with your values. When you pursue a goal that is not aligned with your values, why even do it?
Pursuing a goal without a purpose is like climbing a ladder that leans against the wrong wall. You make progress, but once you reach the top of the ladder, you realize that it did not bring you to the place you wanted to go.
Adding a purpose - a Why - to your goals has several benefits:
- Increased Motivation: Your motivation increases, because achieving them is meaningful to you.
- Higher Focus: You become more focused as you decide which actions matter to you and you remove distractions by not taking actions that don't matter to you.
- Prioritization: It's easier to decide what to do and what not, you can prioritize with purpose.
- Clarity: It creates clarity and gives you a meaning to know what's most important to you.
- Persistence: When you face challenges (and you will inevitably face challenges), a purpose helps you to stay on track.
- Satisfaction: Achieving goals with a purpose leads to greater satisfaction and happyness.
A good method to formulate your goals with a purpose is:
I want to .... so that I
E.g. I want to earn 10k a month so that I can provide for my family.
Your Why here is not just earning 10k a month, it is providing for your family.
SMART Goals
I like and use the concept of SMART Goals. You probably heard about this a thousand times before, but here's a quick summary:
Specific: Your goal is clear and well-defined
Measurable: You can measure the progress clearly
Achievable: Your goal is possible and attainable for you to achieve
Realistic: Not only should your goal be within reach, but it should also be relevant for your life purpose
Time-bound: Your goal has a clearly defined timeline and due date
Visualizing Success
In determining your goals, it is helpful to visualize what success looks like. Imagine how you will feel once you achieved your goal, what your life will look like. This has two nice benefits, it motivates you to work on the goal and it helps you to find out what you need to do and how you need to be to achieve your goal.
Write Down Your Goals!
Writing down your goals massively increases the chance of remembering them due to the generating effect, which states that we remember things better that come from our own mind than things we just read.
Our brains are good at having ideas, but horrible at keeping them.
Milestones
You should break down your goals into smaller subgoals (milestones). Smaller goals take out the fear and make it easier to achieve them. A large goal like running a marathon is not something that you can do at one time, it may make you anxious and hinder you from starting at all.
However, breaking it down into run 5 km, run 10km, etc., makes it immediately more achievable and takes out the fear.
Projects & Tasks
The lower 2 levels (projects & tasks) are where the actions take place. As stated above, I'll provide a detailed article about the project and task management setup.
Goal Setting & Achieving Framework
Following is a simple framework to set and achieve your goals:
- Define your values
- Define your goals
- Break down your goals into smaller, achievable goals (milestones)
- Assign projects with tasks to your milestones
- Start small, but get started!
Obsidian Setup
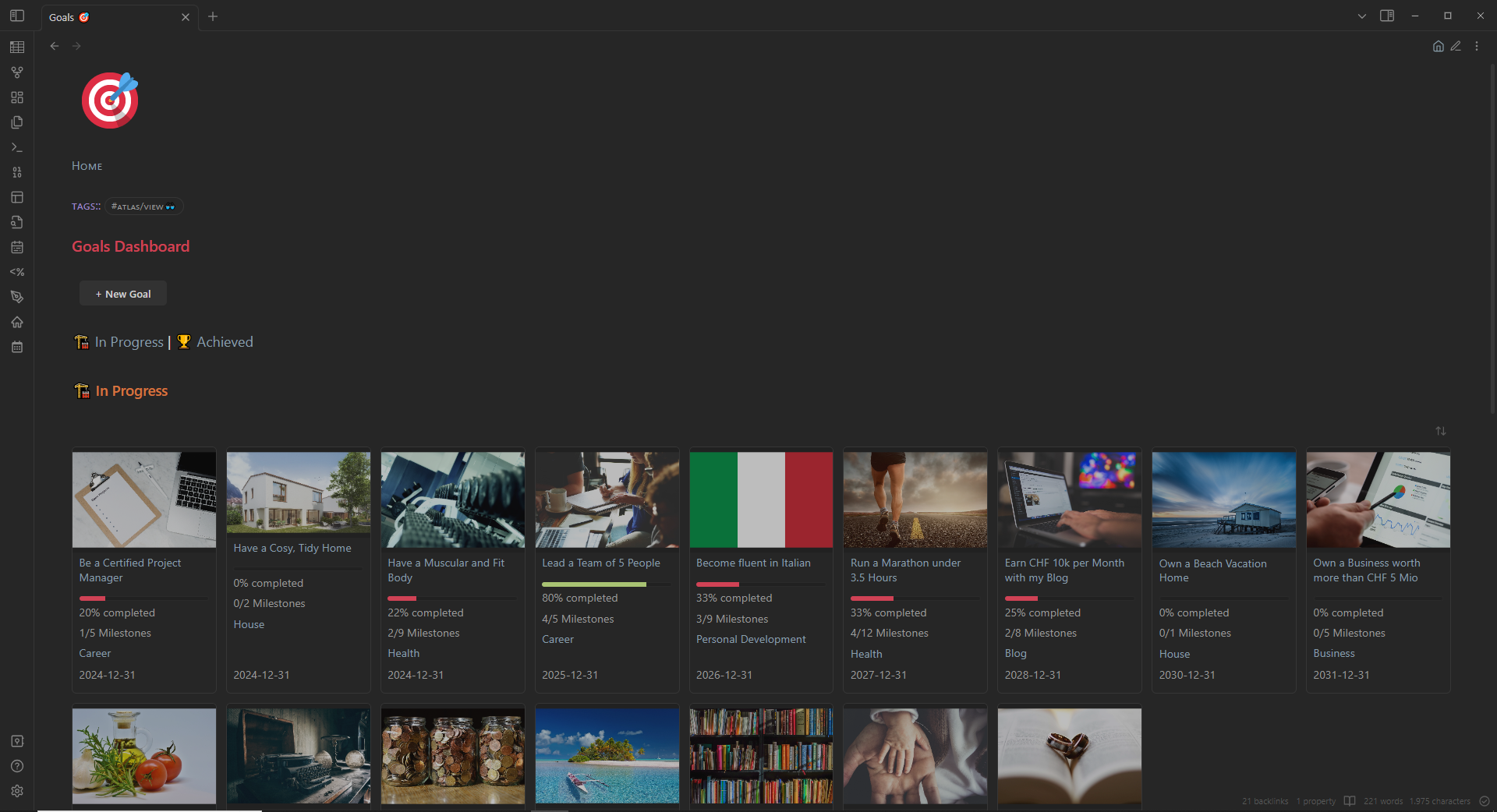
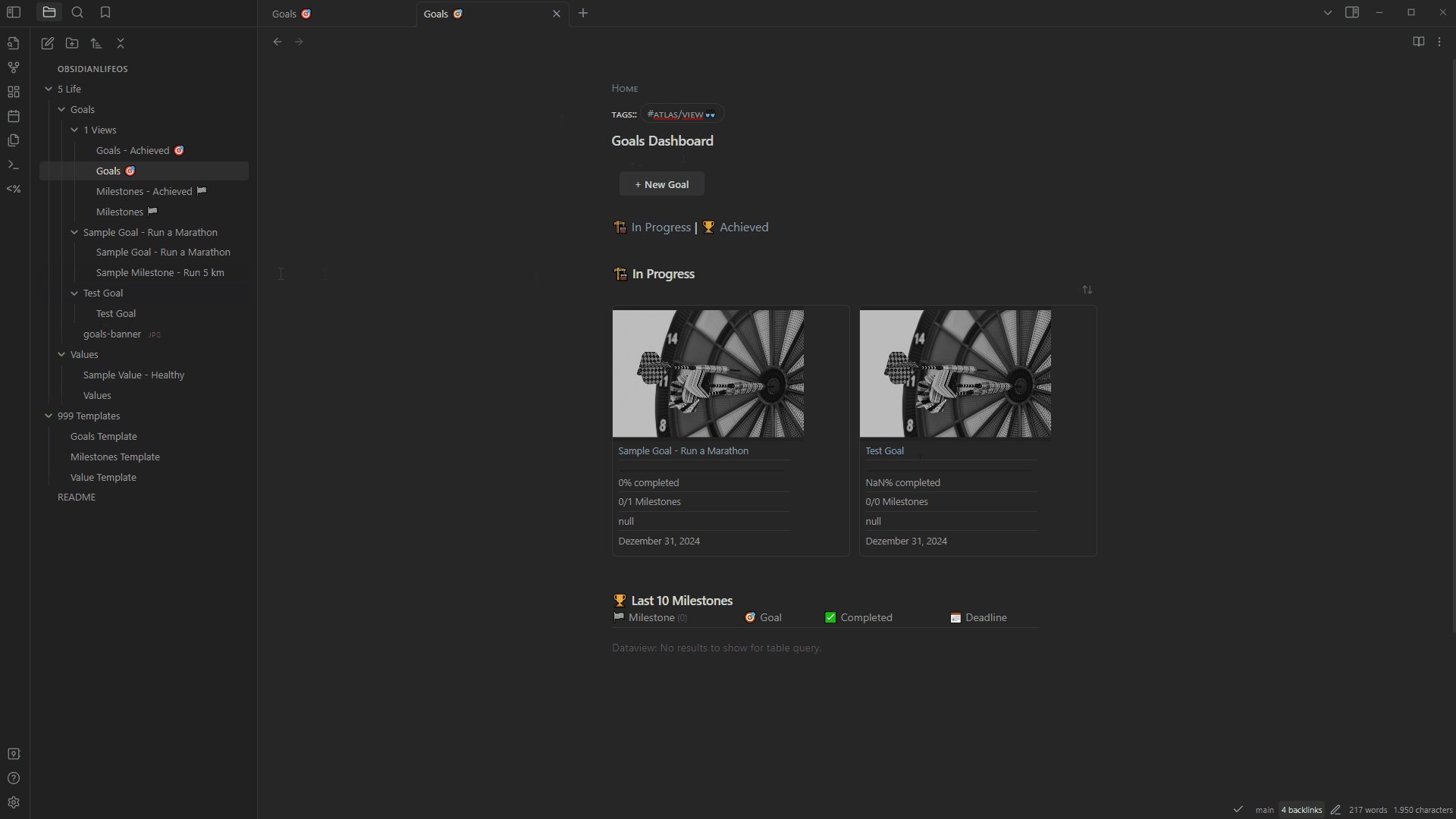
Goals - Dashboard
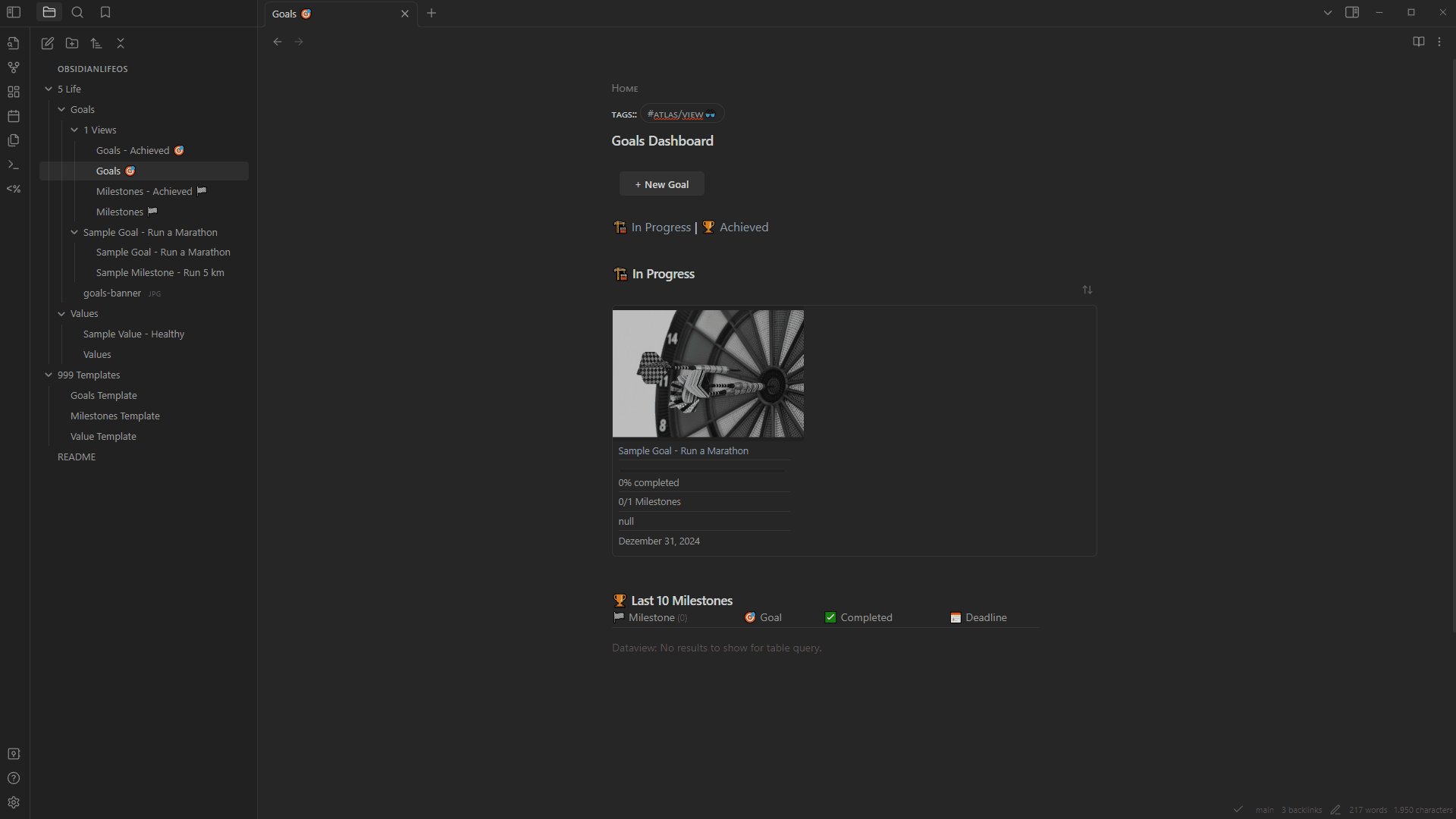
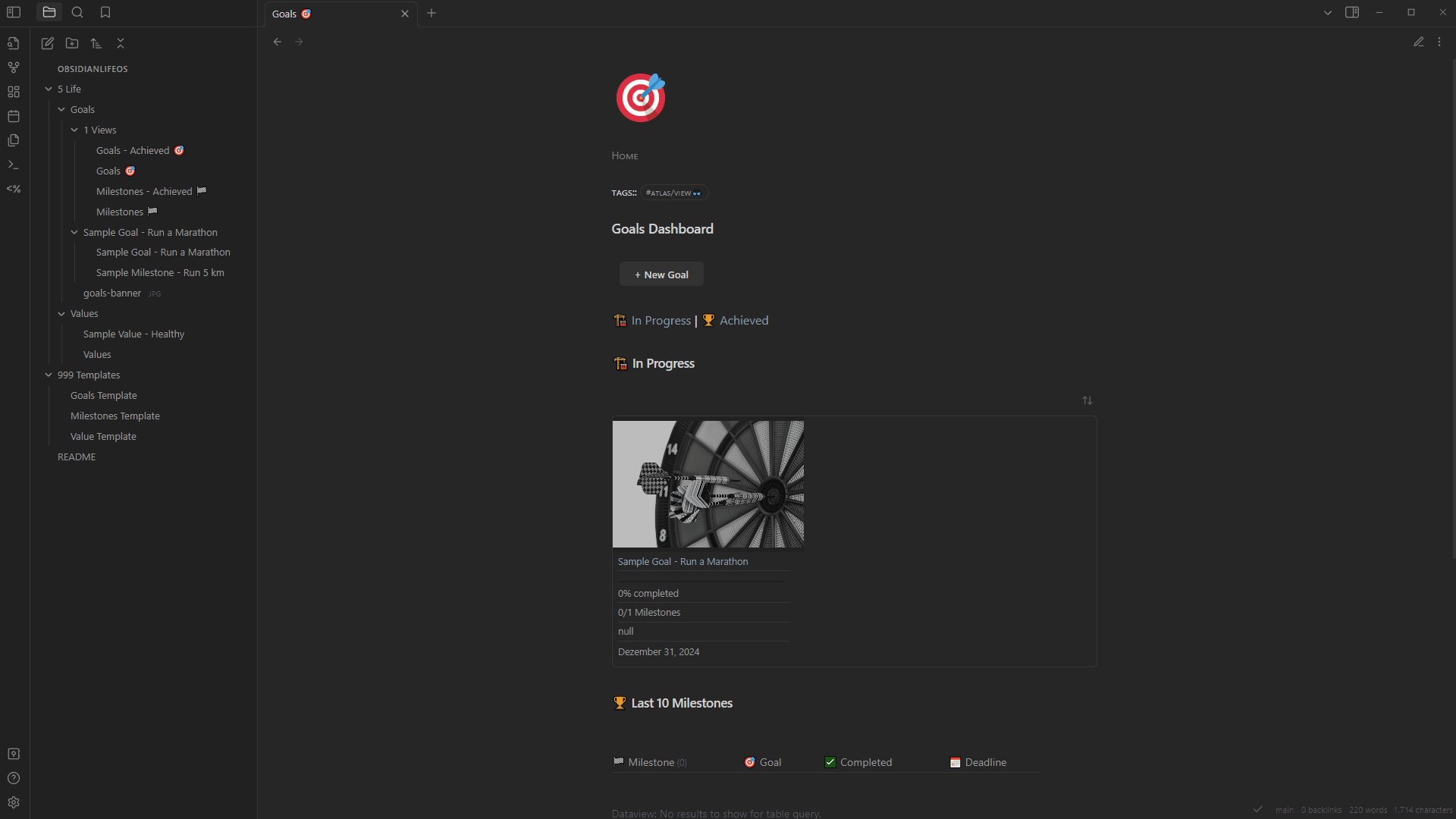
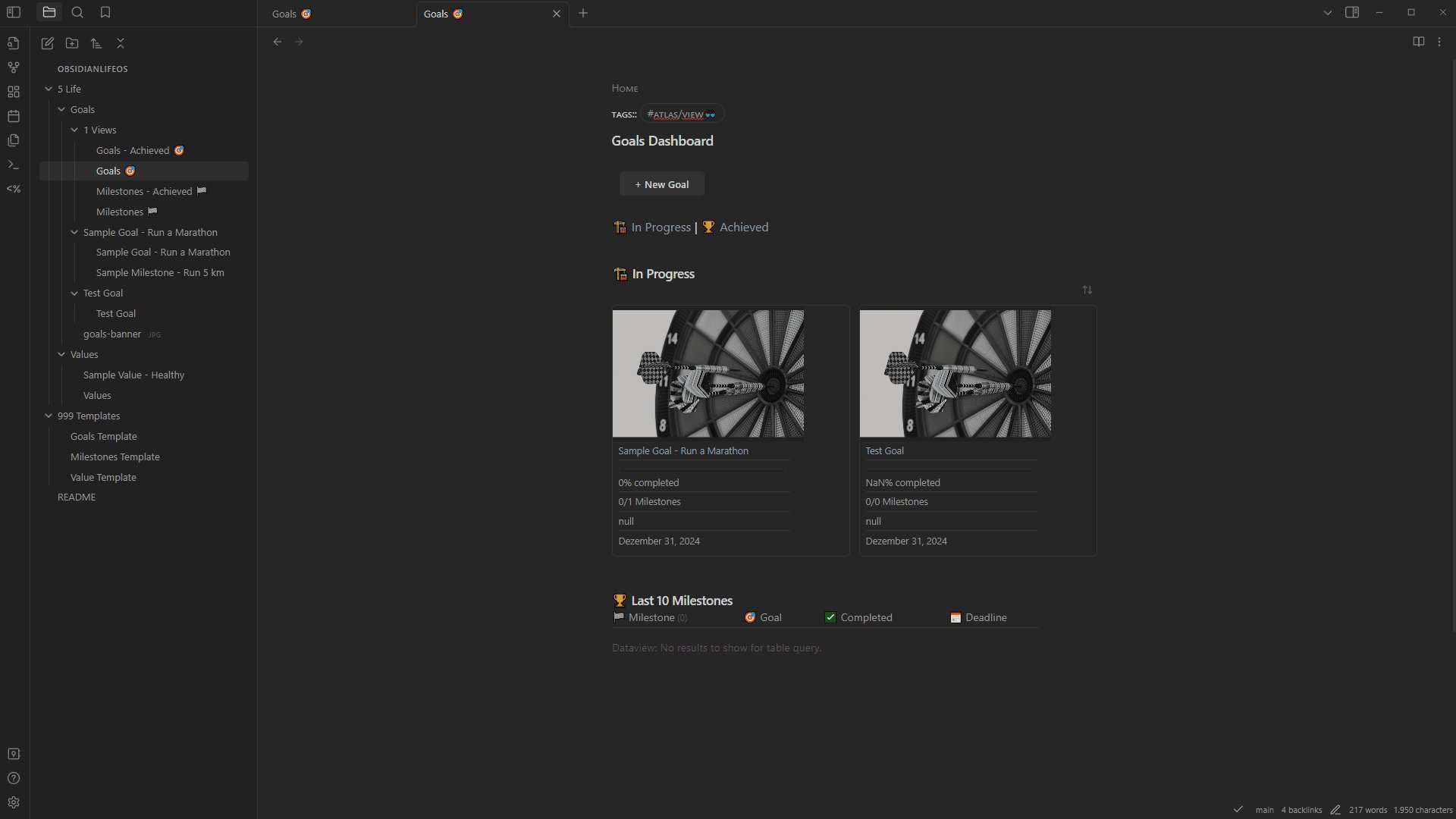
First we create the dashboard that shows all the goals in progress, a button to add a new goal and a list of the last 10 milestones that we achieved.

Create a file named Goals 🎯 in the folder 5 Life/Goals/1 Views and add the following content:
Code
---
banner_icon: 🎯
---
###### [[Home]]
###### tags:: #atlas/view👓
# Goals Dashboard
```button
name + New Goal
type command
action QuickAdd: Add Goal
```
[[Goals 🎯|🏗️ In Progress]] | [[Goals - Achieved 🎯|🏆 Achieved]]
## 🏗️ In Progress
```dataviewjs
function getMilestonePages(goalName) {
var files = dv.pages('#life/milestone')
var goal = dv.page(goalName).file.link
return files.where(p => String(p.goal) == String(goal))
}
function getMilestonesTotal(milestonePages) {
return milestonePages.length
}
function getMilestonesDone(milestonePages) {
return milestonePages.where(p => p.completeddate != "In Progress").length
}
function getProgress(milestonePages) {
var milestonesTotal = getMilestonesTotal(milestonePages)
var milestonesDone = getMilestonesDone(milestonePages)
var progress = Math.round(milestonesDone / milestonesTotal * 100)
var l = ""
return "<progress value='" + progress + "' max='100'></progress>" + "<br>" + progress + "% completed"
}
let pages = dv.pages('#life/goal and "5 Life"').where(p => p.completeddate == "In Progress")
dv.table(["Banner", "🎯 Goal", "📈 Progress", "🏁 Milestones", "Area", "📆 Deadline"],
pages
.sort(p => p.deadline, 'asc')
.map(p => [
p.banner,
p.file.link,
getProgress(getMilestonePages(p.file.name)),
getMilestonesDone(getMilestonePages(p.file.name)) + "/" + getMilestonesTotal(getMilestonePages(p.file.name)) + " Milestones",
p.area,
p.deadline
])
)
dv.container.classList.add("cards")
dv.container.classList.add("cards-align-bottom")
```
## 🏆 Last 10 Milestones
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(completeddate,"d MMMM, yyyy") AS "✅ Completed",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone
WHERE completeddate != "In Progress"
SORT completeddate DESC, deadline DESC
LIMIT 10
```This code will grab all the files with the hashtag #life/goals. Then for each of these goals it grabs the linked milestones (files with hashtag #life/milestones) and calculates the progress based on how many of the linked milestones have already been achieved.
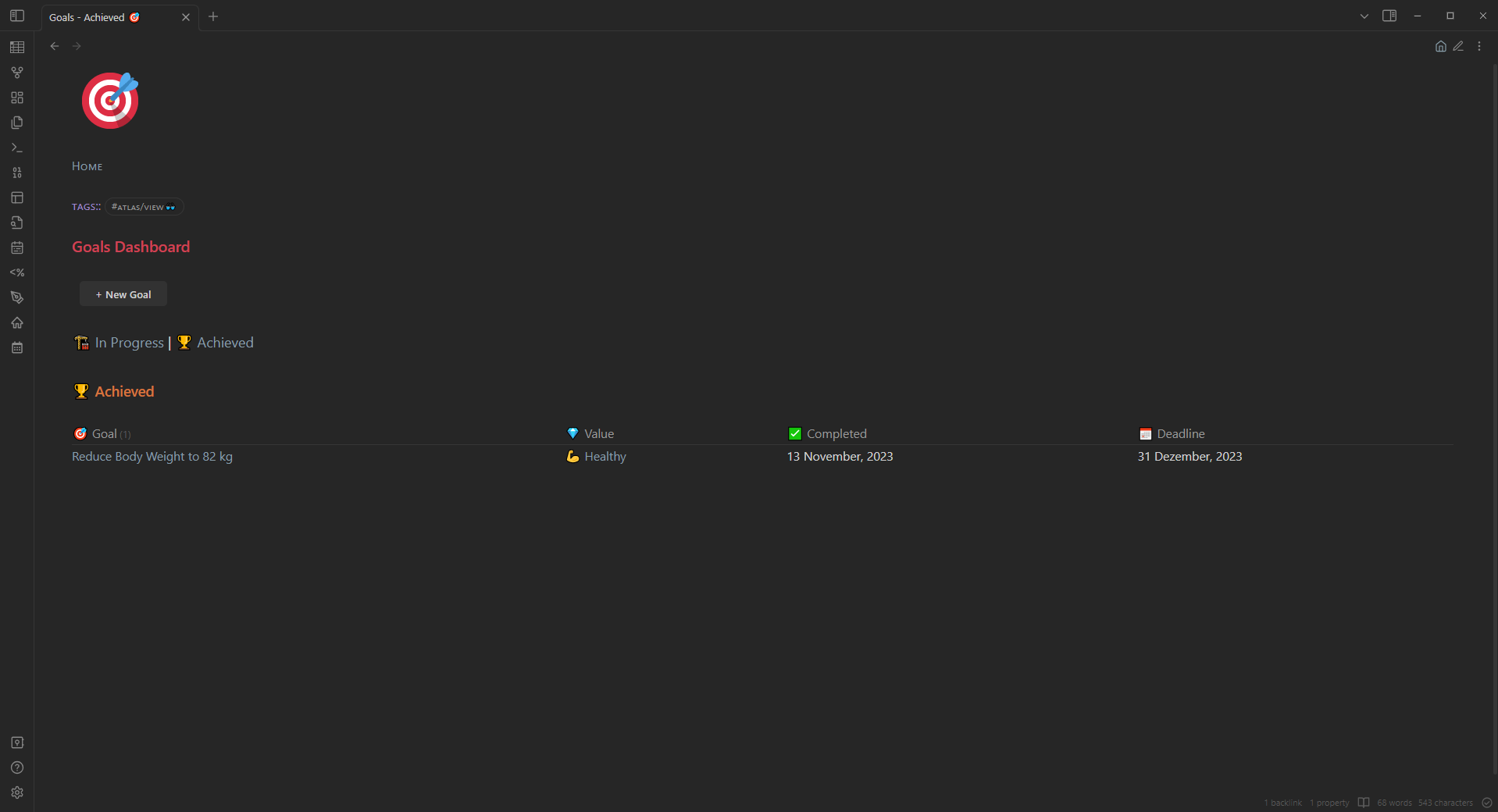
In addition we create a second dashboard that shows all goals that we already achieved.

Create a file named Goals - Achieved 🎯 in the folder 5 Life/Goals/1 Views and add the following content:
Code
---
banner_icon: 🎯
---
###### [[Home]]
###### tags:: #atlas/view👓
# Goals Dashboard
```button
name + New Goal
type command
action QuickAdd: Add Goal
```
[[Goals 🎯|🏗️ In Progress]] | [[Goals - Achieved 🎯|🏆 Achieved]]
## 🏆 Achieved
```dataview
TABLE without ID
file.link AS "🎯 Goal",
value as "💎 Value",
dateformat(completeddate,"d MMMM, yyyy") AS "✅ Completed",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/goal AND "5 Life"
WHERE completeddate != "In Progress"
SORT completeddate DESC, deadline DESC
```Goals - Template
Now we create a template to be used for any goal we add to the system.

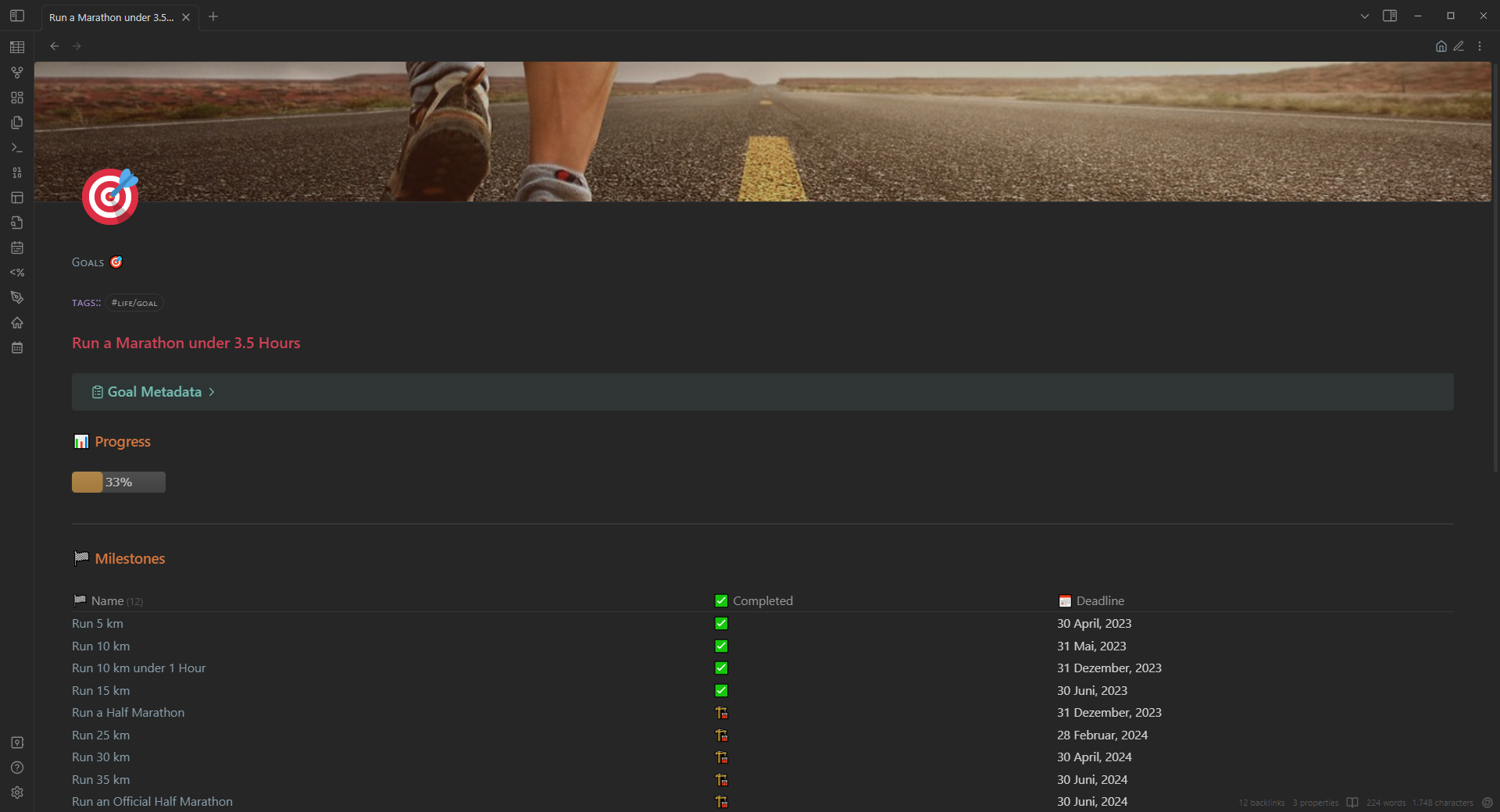
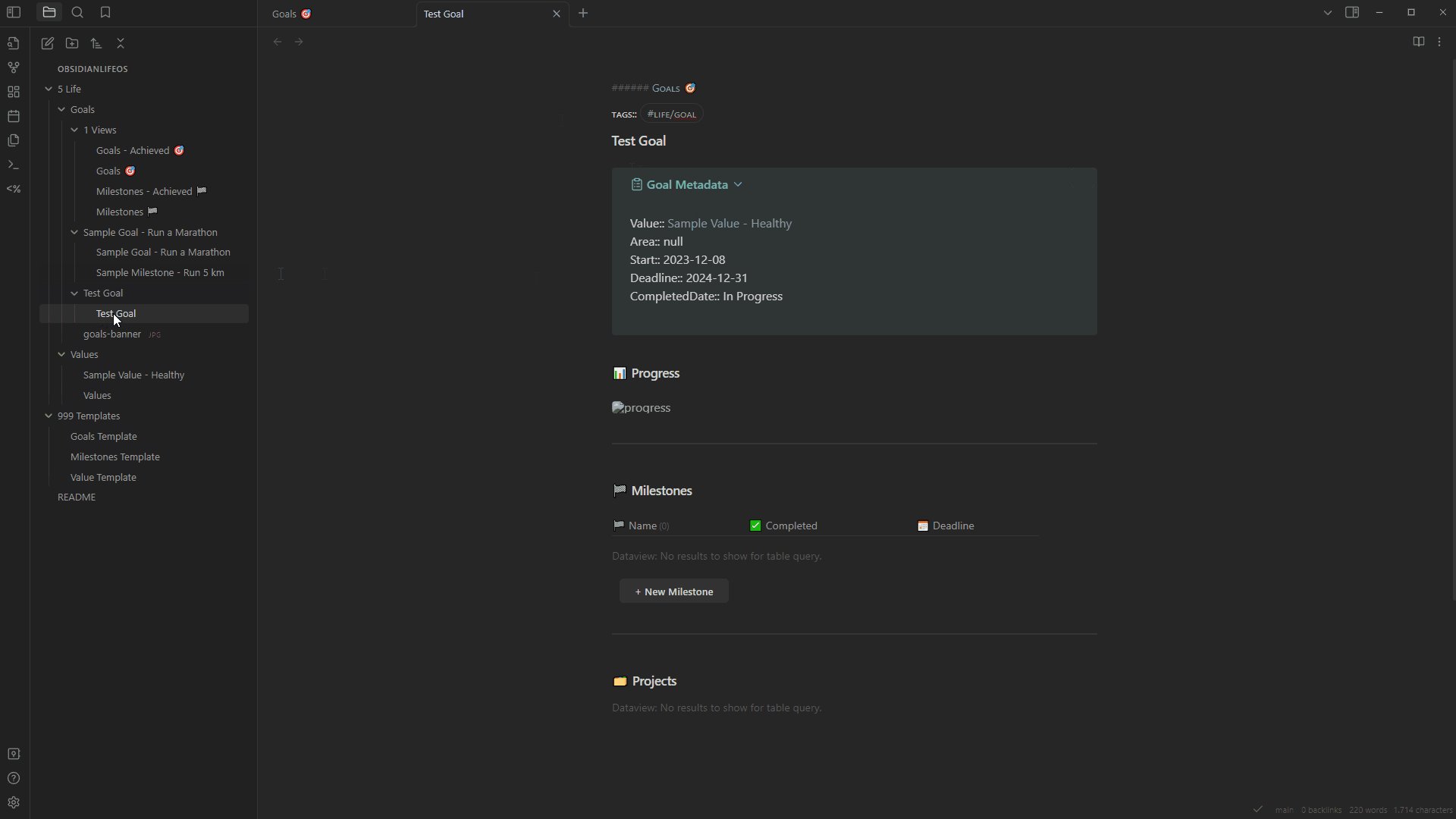
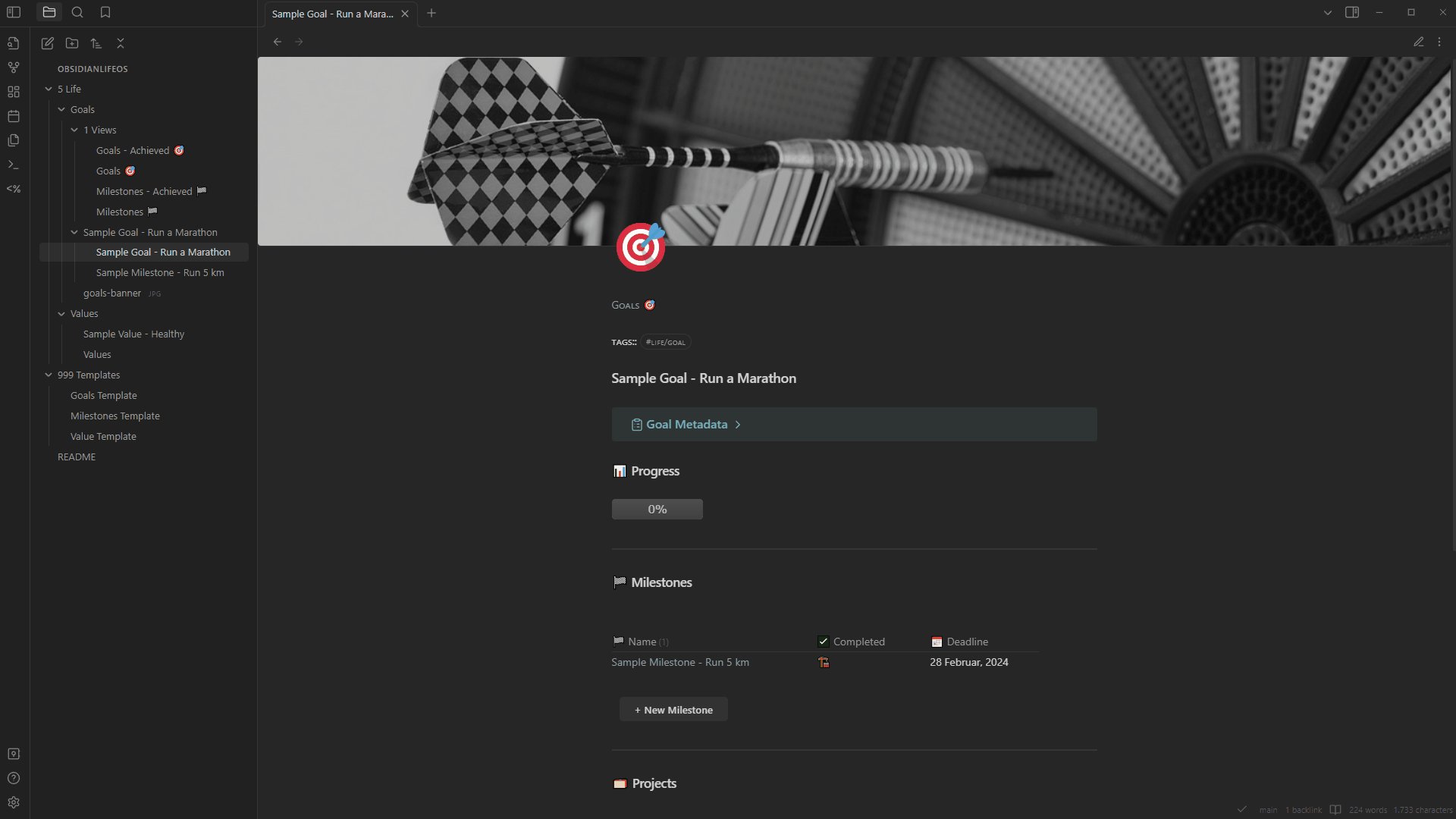
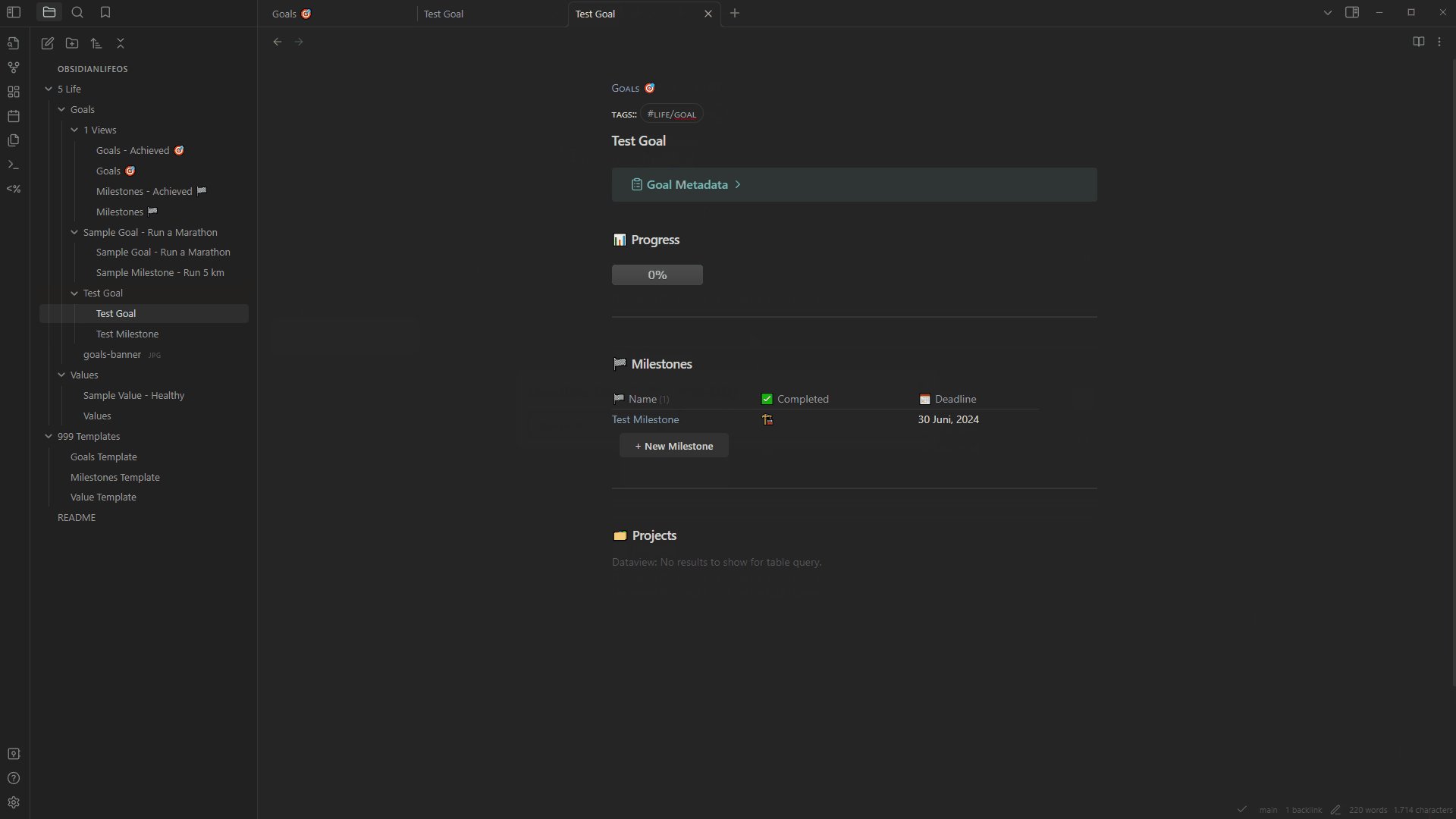
Each goal will have some metadata (the linked value, start, deadline and date of completion), the progress based on the already achieved milestones, a list of milestones that are linked to the goal, a button to add a new milestone and a list of projects (covered in the next blog post) that are linked to this goal.
Create a file called Goals Template in the folder 999 Templates and add the following content:
Code
---
<%*
const dv = this.app.plugins.plugins["dataview"].api;
let areas = dv.pages('#life/area and "5 Life"').file.sort(n => n.name);
let area_names = areas.name;
let area_links = areas.link;
let values = dv.pages('#life/value and "5 Life"').file.sort(n => n.name);
let value_names = values.name;
let value_links = values.link;
-%>
banner: "![[goals-banner.jpg]]"
banner_icon: 🎯
banner_y: 0.42771
---
###### [[Goals 🎯]]
###### tags:: #life/goal
# <% tp.file.title %>
>[!abstract]- Goal Metadata
>Value:: <% await tp.system.suggester(value_names, value_links, false, "Please select the value for this goal") %>
>Area:: <% await tp.system.suggester(area_names, area_links, false, "Please select the area for this goal") %>
>Start:: <% tp.date.now("YYYY-MM-DD") %>
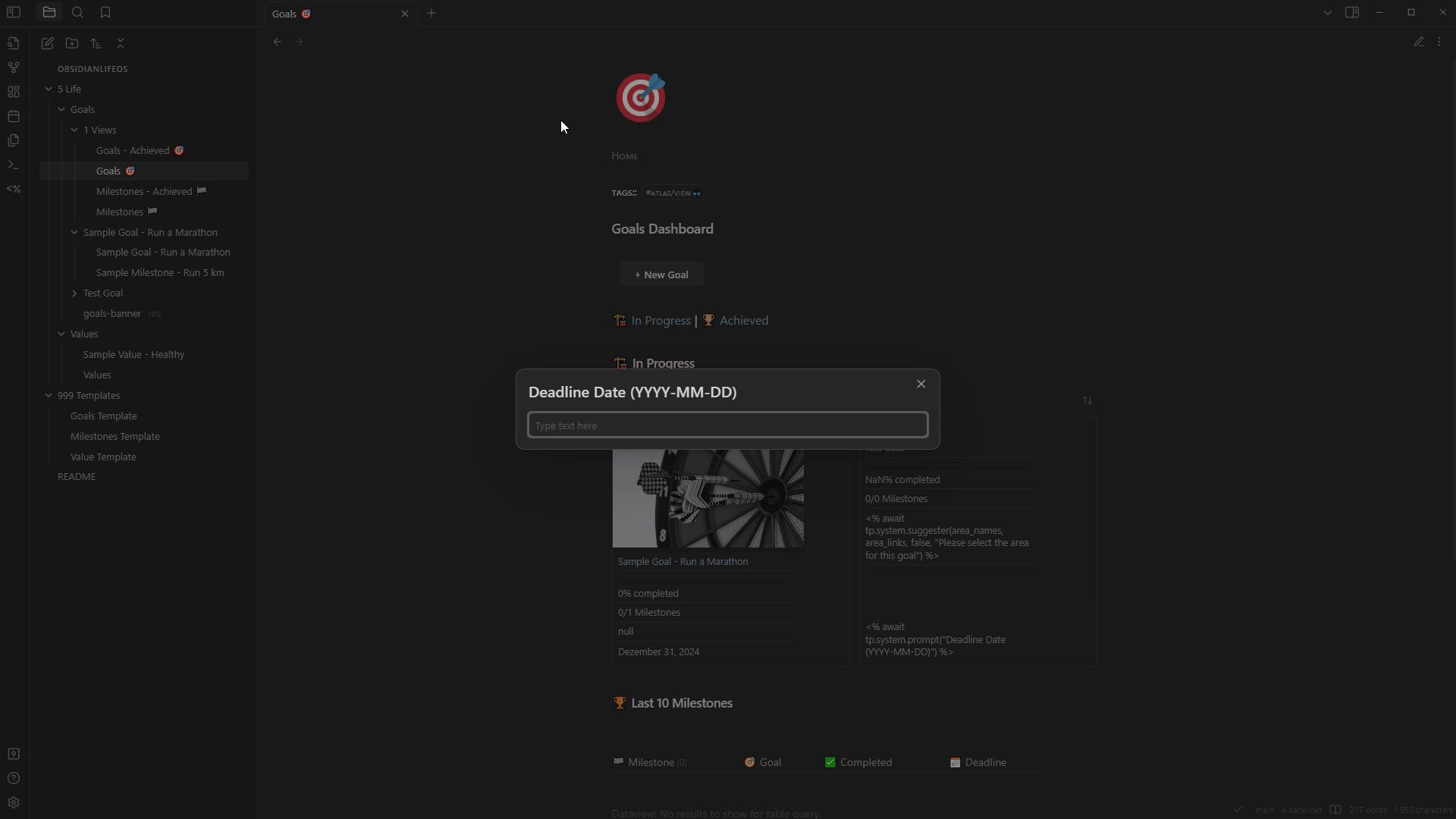
>Deadline:: <% await tp.system.prompt("Deadline Date (YYYY-MM-DD)") %>
>CompletedDate:: In Progress
## 📊 Progress
```dataviewjs
let files = dv.pages('#life/milestone').where(p => String(p.goal) == String(dv.current().file.link))
let totalMile= files.length
let completedMile = files.where(p => p.completeddate != "In Progress").length
let progress = Math.round((completedMile / totalMile) * 100)
dv.span("")
```
---
## 🏁 Milestones
```dataview
TABLE without ID
file.link AS "🏁 Name",
choice(completeddate = "In Progress", "🏗️", "✅") AS "✅ Completed",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone
WHERE goal = this.file.link
SORT completeddate ASC, deadline ASC
```
```button
name + New Milestone
type command
action QuickAdd: Add Milestone
```
---
## 🗂️ Projects
```dataviewjs
const DQL = `
TABLE without ID
banner,
file.link AS "🏁 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS Progress,
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal
WHERE linkedgoal = this.file.link
SORT completeddate ASC, deadline ASC
`
dv.execute(DQL)
dv.container.classList.add("cards")
dv.container.classList.add("cards-cols-4")
```Goals - Quick Add Button
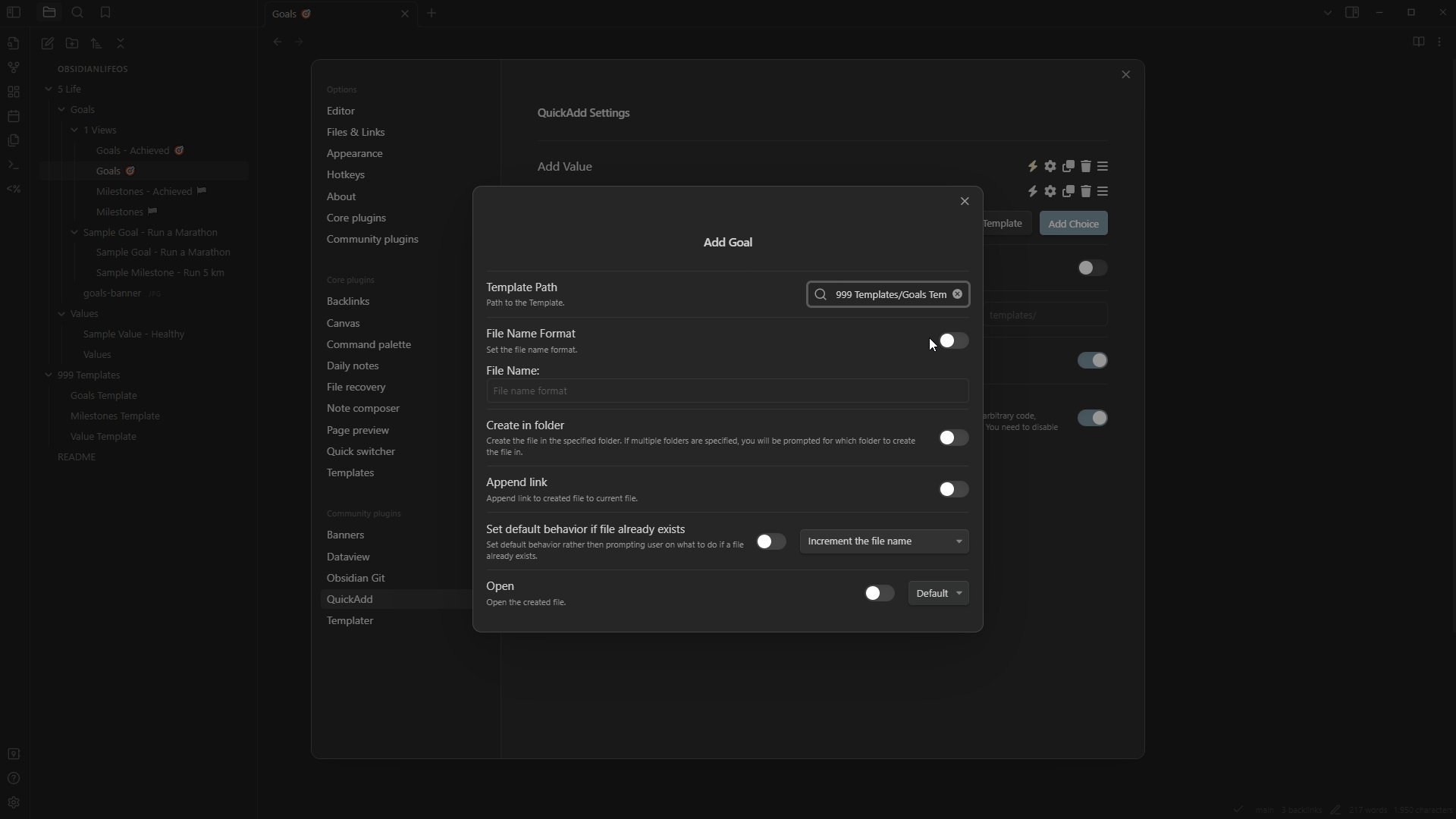
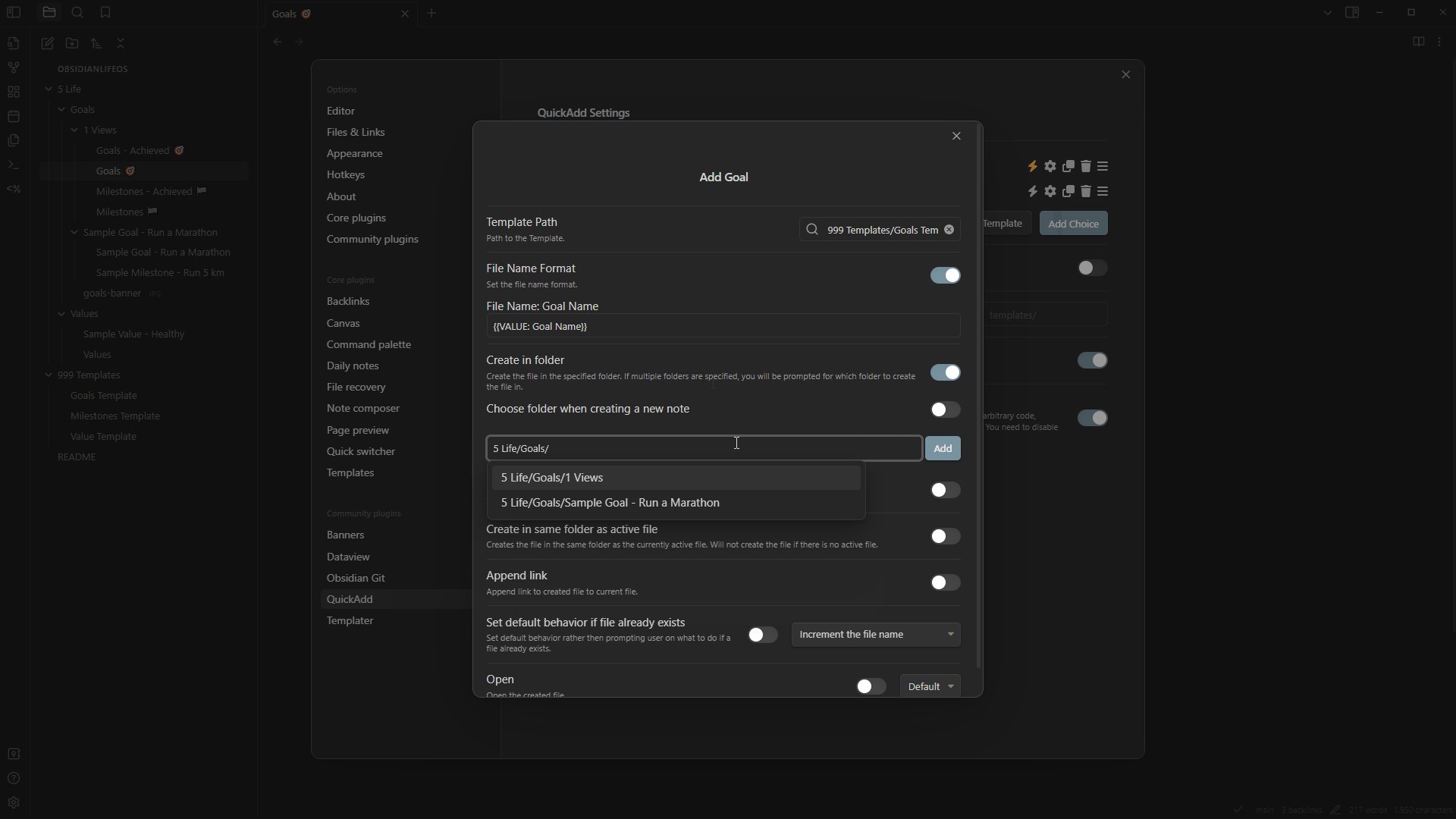
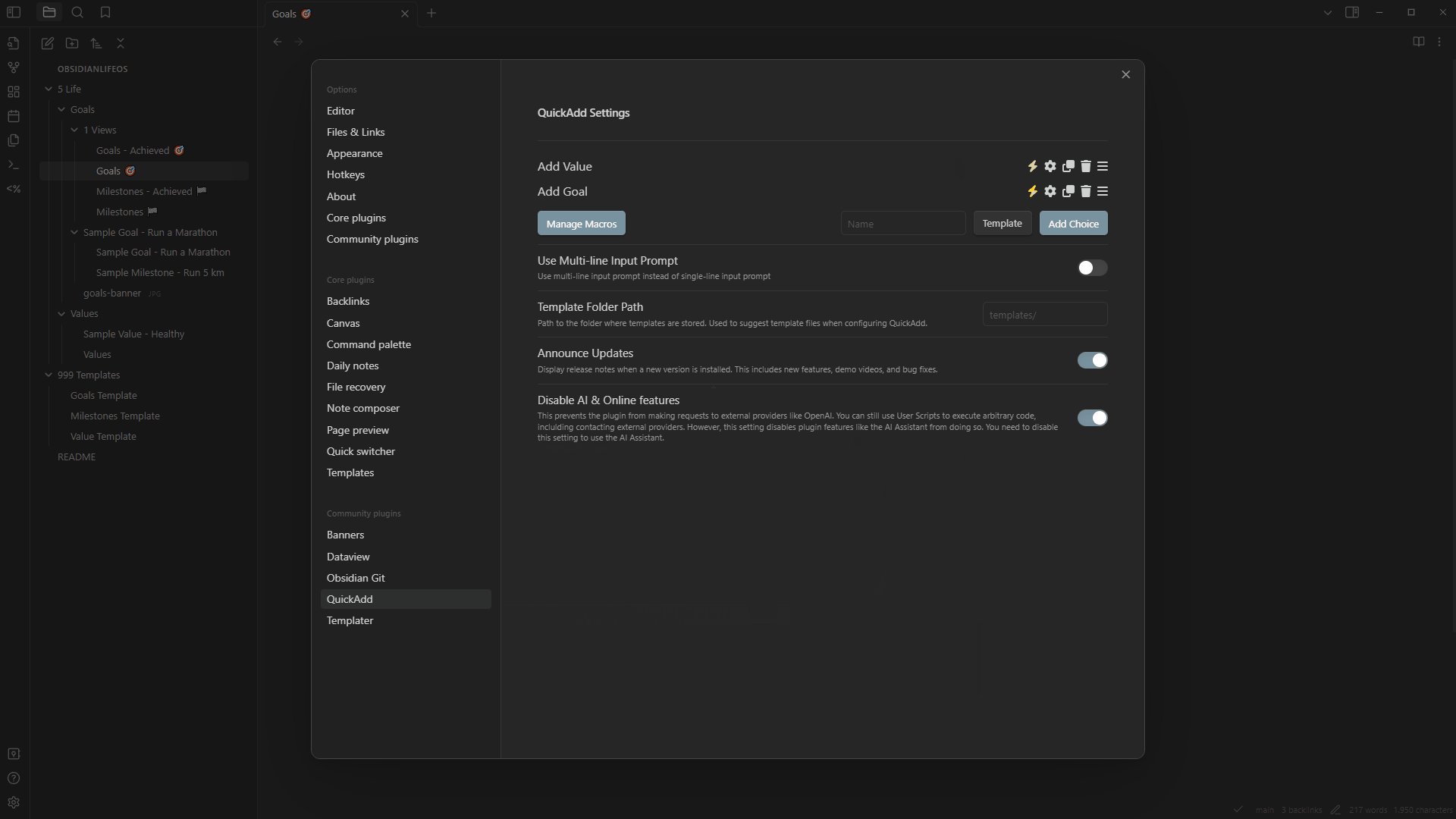
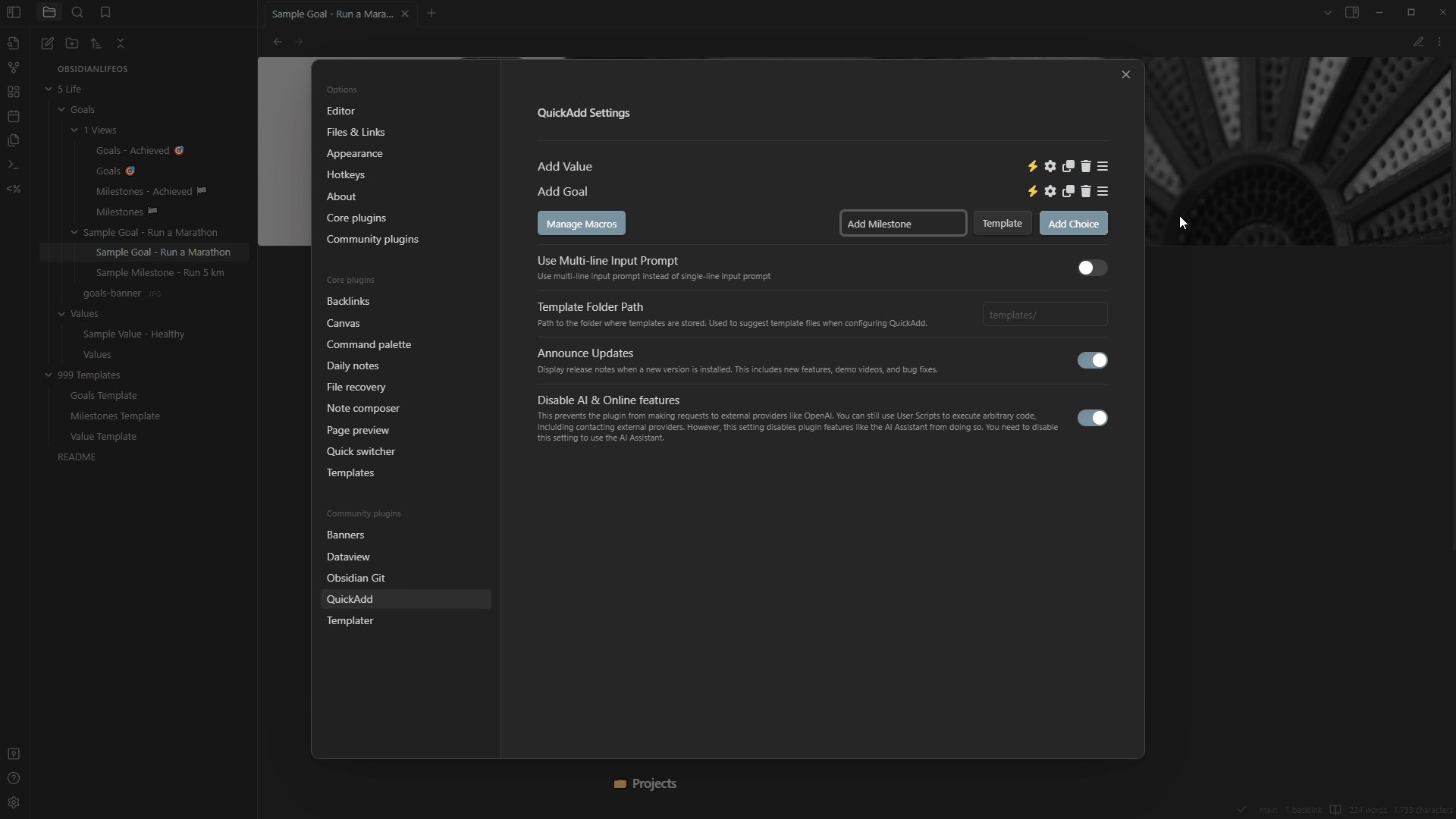
Now we configure a function with the QuickAdd plugin. This function will be called from the button in the goals dashboard and will use the template defined above to create a new goal.

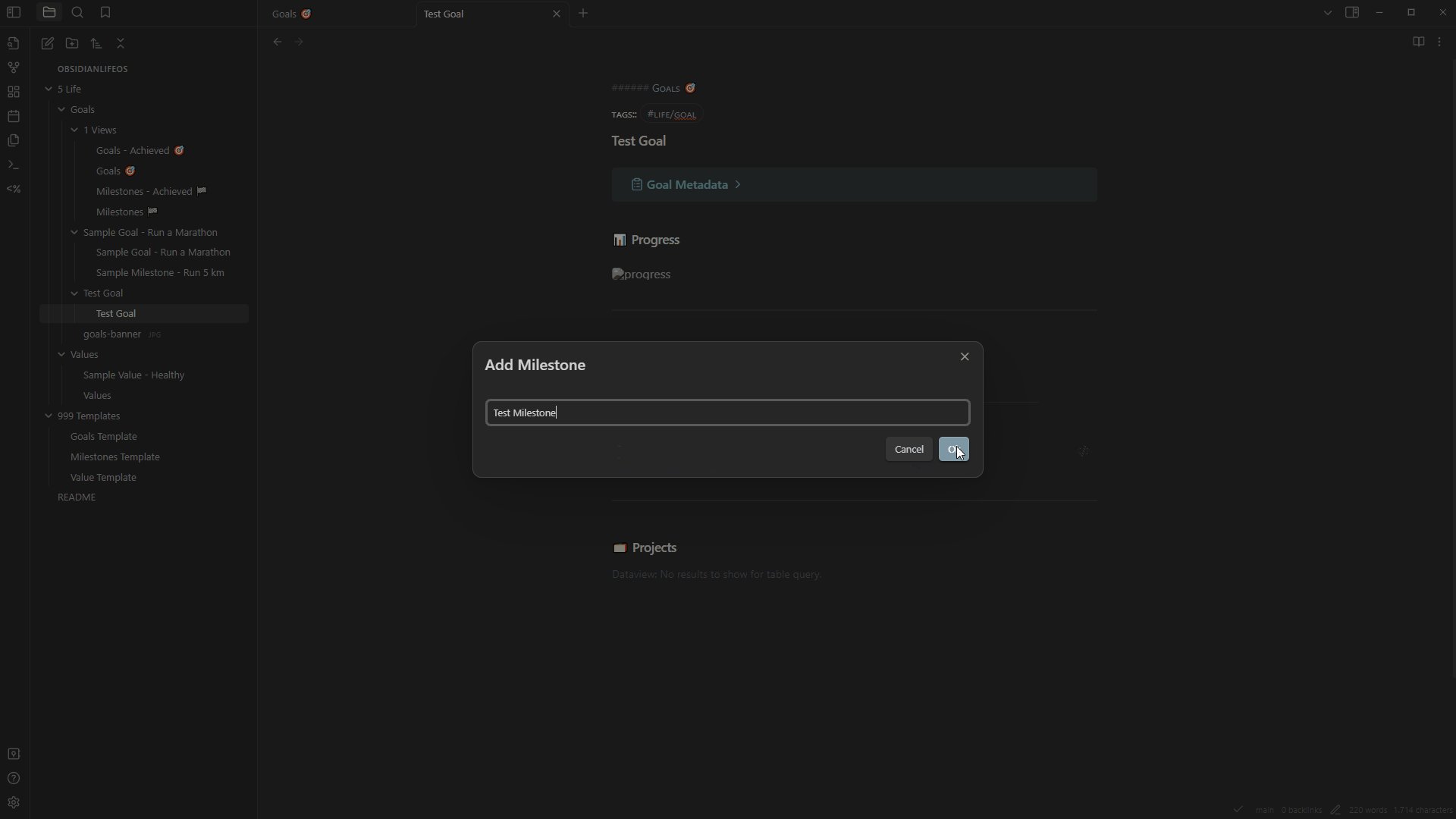
Below is an example of how to create a goal. While creating the goal, it will ask you to which value it is linked and what the deadline for this goal is. The goal will be saved in a new folder under 5 Life/Goals.

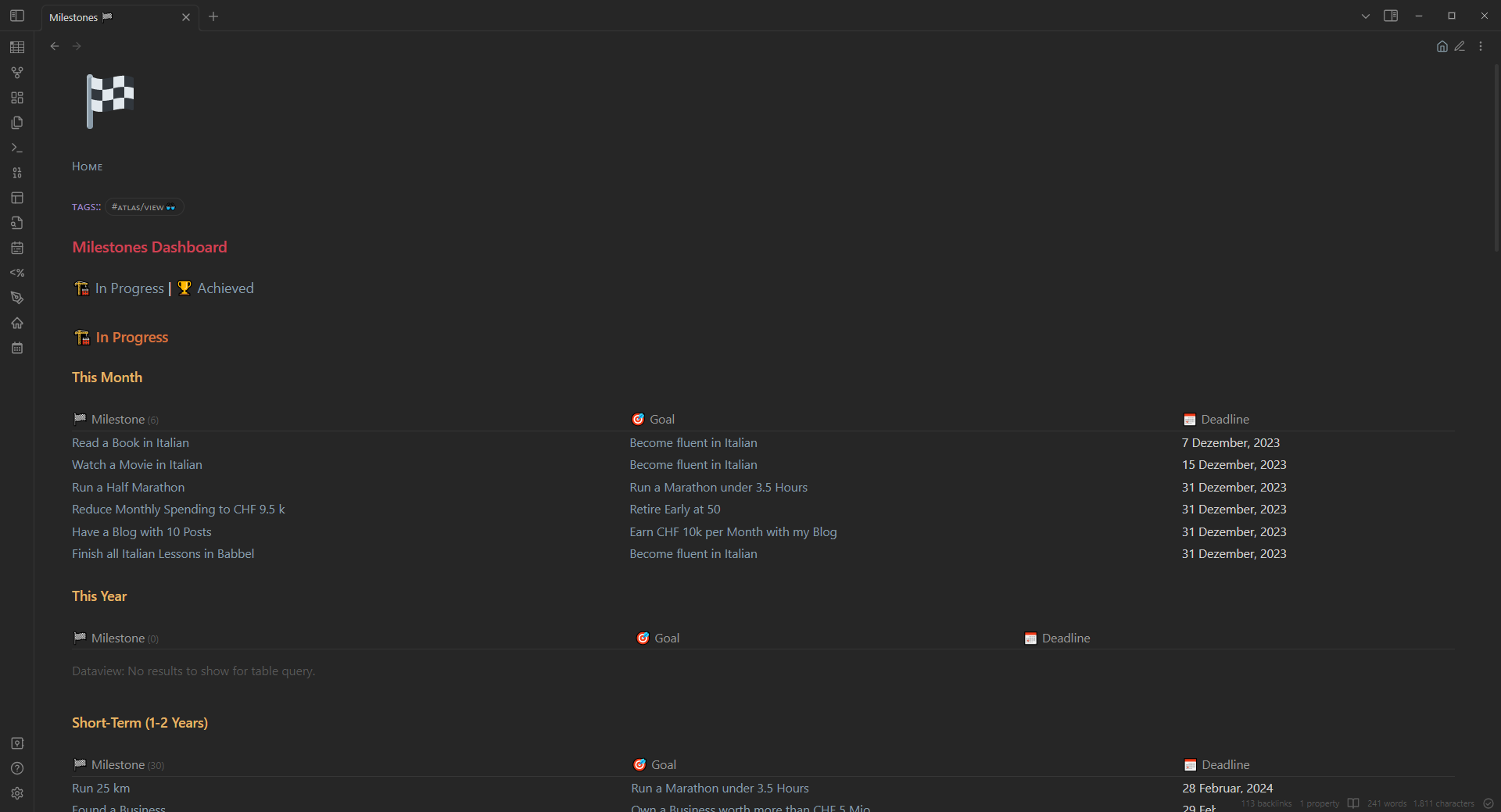
Milestones - Dashboard
Next we create the dashboard that shows all our milestones grouped by different timeframes (this month, this year, short-term and long-term) including the goals from which the milestones origin.

Create a file called Milestones 🏁 in the folder 5 Life/Goals/1 Views and add the following content:
Code
---
banner_icon: 🏁
---
###### [[Home]]
###### tags:: #atlas/view👓
# Milestones Dashboard
[[Milestones 🏁|🏗️ In Progress]] | [[Milestones - Achieved 🏁|🏆 Achieved]]
## 🏗️ In Progress
### This Month
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline.year = date(today).year AND
deadline.month <= date(today).month
SORT deadline ASC
```
### This Year
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline.year = date(today).year AND
deadline.month > date(today).month
SORT deadline ASC
```
### Short-Term (1-2 Years)
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
deadline.year > date(today).year AND
(deadline - date(today)).days < 730
SORT deadline ASC
```
### Medium-Term (3-5 Years)
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
(deadline - date(today)).days >= 730 AND
(deadline - date(today)).days < 1825
SORT deadline ASC
```
### Long-Term (5+ Years)
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE
completeddate = "In Progress" AND
(deadline - date(today)).days >= 1825
SORT deadline ASC
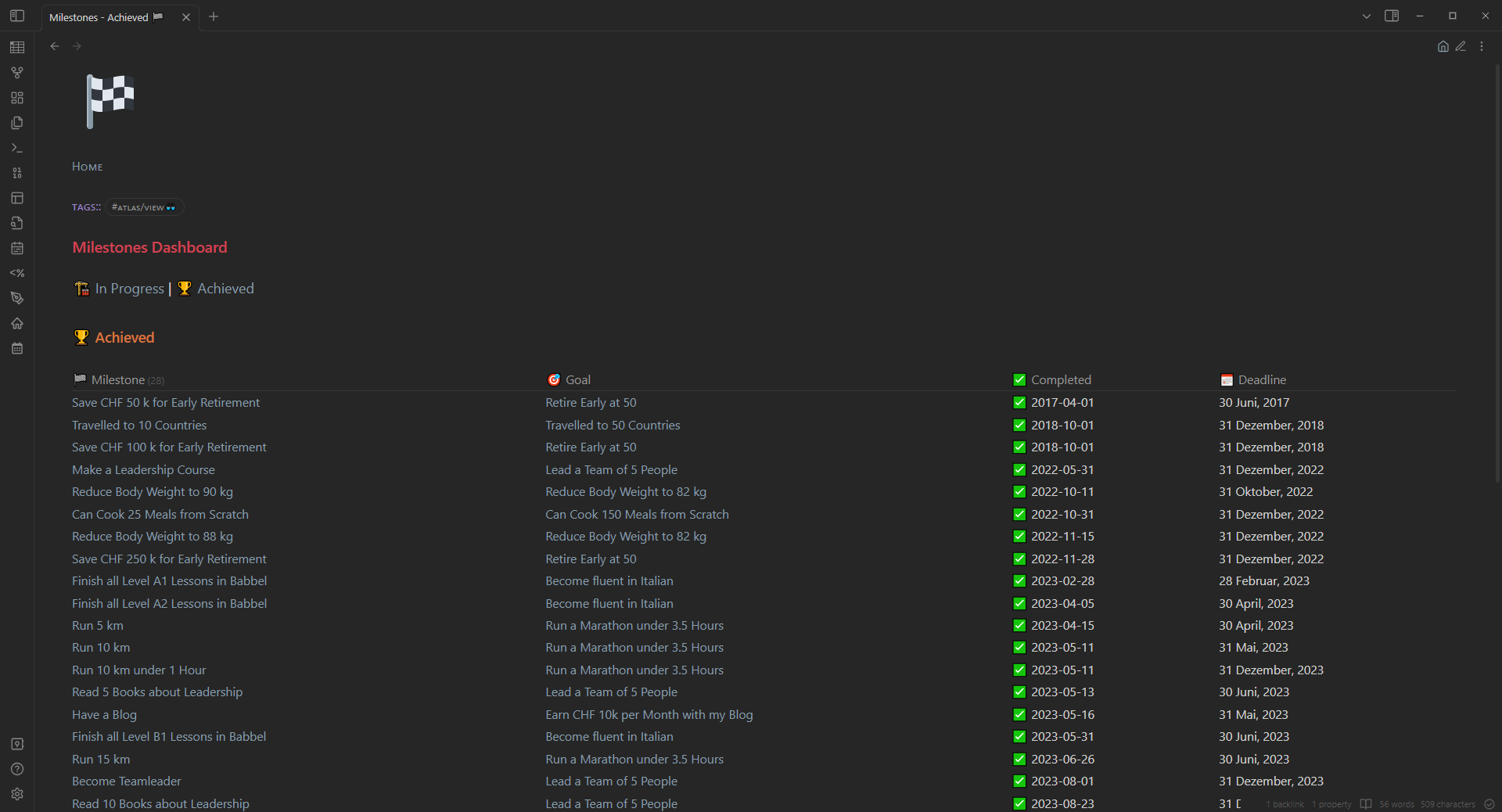
```In addition we also create a dashboard that shows all the milestones achieved so far.

Create a file called Milestones - Achieved 🏁 in the folder 5 Life/Goals/1 Views and add the following content:
Code
---
banner_icon: 🏁
---
###### [[Home]]
###### tags:: #atlas/view👓
# Milestones Dashboard
[[Milestones 🏁|🏗️ In Progress]] | [[Milestones - Achieved 🏁|🏆 Achieved]]
## 🏆 Achieved
```dataview
TABLE without ID
file.link AS "🏁 Milestone",
goal as "🎯 Goal",
choice(completeddate != "In Progress", "✅ " + completeddate, "In Progress") AS "✅ Completed",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #life/milestone AND !"999 Templates"
WHERE completeddate != "In Progress"
SORT completeddate ASC, deadline ASC
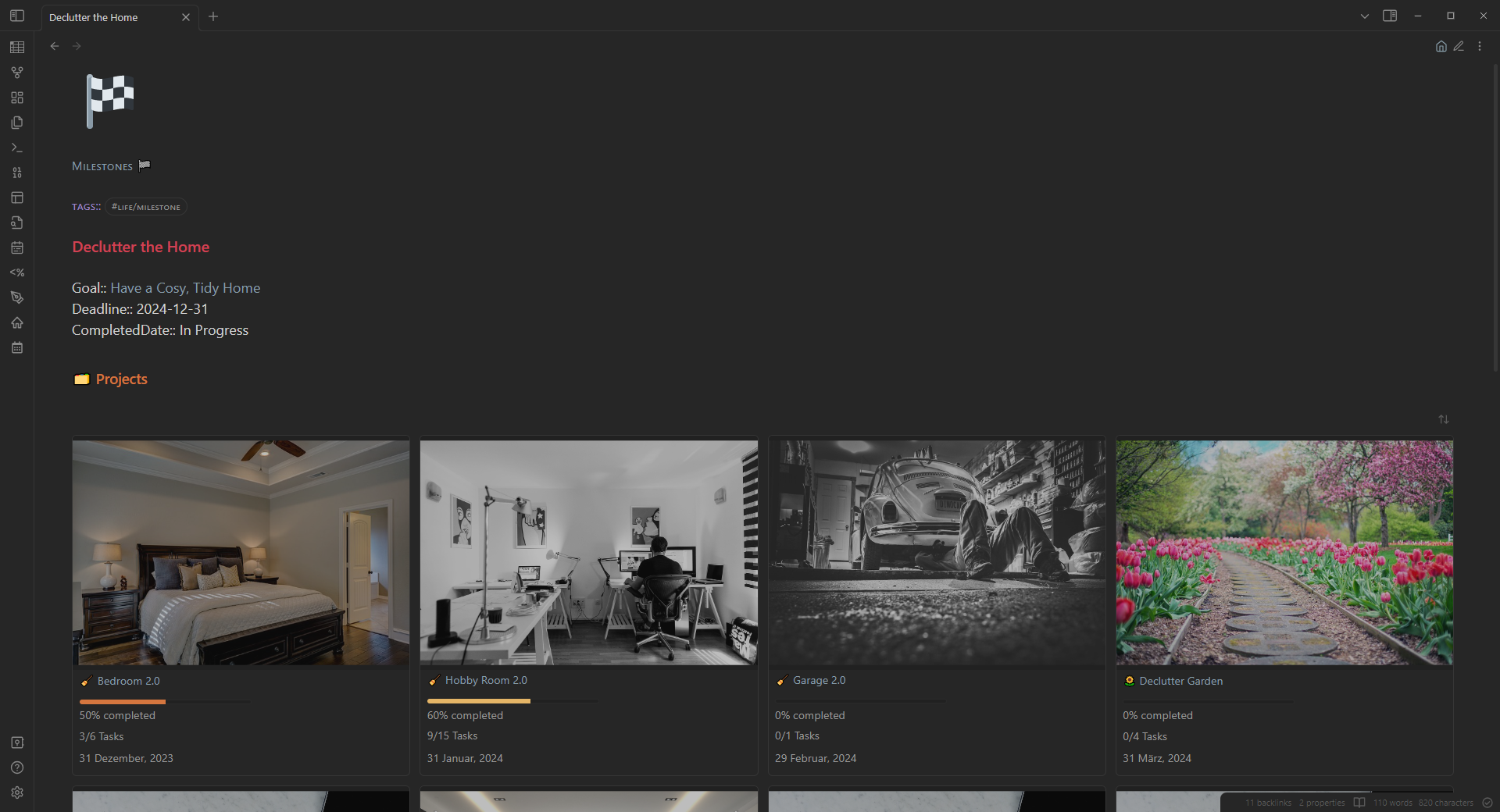
```Milestones - Template
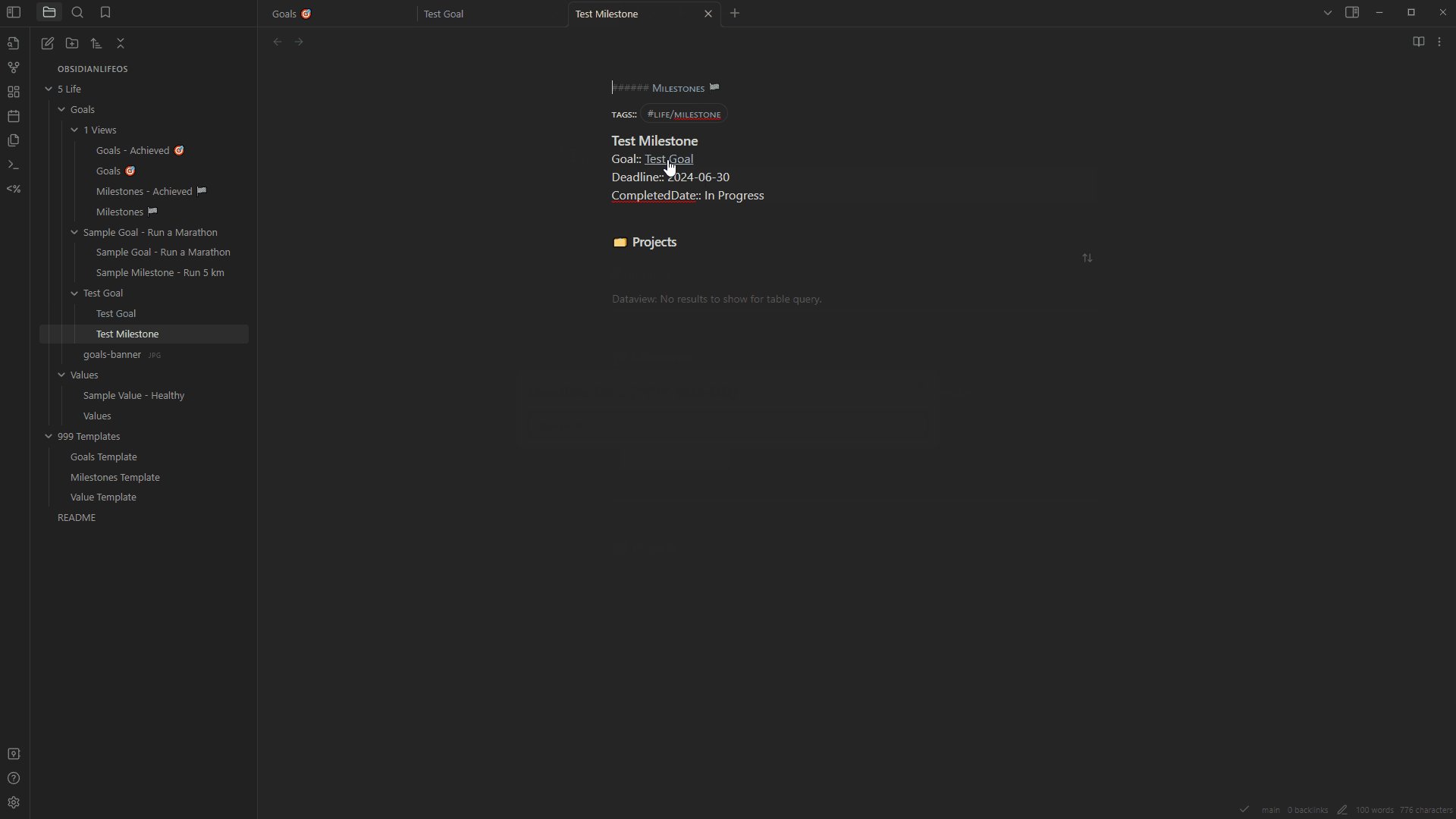
Now we create a template to be used for any milestone we add to the system.

Each milestone will have a link to its respective goal (created automatically by choosing the goal from a list in the creation step), the deadline and date of completion. In addition it will show all projects that are linked to this milestone.
Create a file called Milestones Template in the folder 999 Templates and add the following content:
Code
---
<%*
const dv = this.app.plugins.plugins["dataview"].api;
let goals = dv.pages('#life/goal and "5 Life"').file.sort(n => n.name);
let goal_names = goals.name;
let goal_links = goals.link;
-%>
cssClass: cards, cards-cols-4
banner_icon: 🏁
---
###### [[Milestones 🏁]]
###### tags:: #life/milestone
# <% tp.file.title %>
Goal:: <% await tp.system.suggester(goal_names, goal_links, false, "Please select the goal for this milestone") %>
Deadline:: <% await tp.system.prompt("Deadline Date (YYYY-MM-DD)") %>
CompletedDate:: In Progress
## 🗂️ Projects
```dataview
TABLE without ID
banner,
file.link AS "🏁 Name",
"<progress value='" + (length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100 + "' max='100'></progress>" + "<br>" + round((length(filter(file.tasks.completed, (t) => t = true)) / length(file.tasks)) * 100) + "% completed"
AS Progress,
length(filter(file.tasks.completed, (t) => t = true)) + "/" + length(file.tasks) + " Tasks",
dateformat(deadline,"d MMMM, yyyy") AS "📅 Deadline"
FROM #project/personal
WHERE linkedmilestone = this.file.link
SORT completeddate ASC, deadline ASC
```Milestones - Quick Add Button
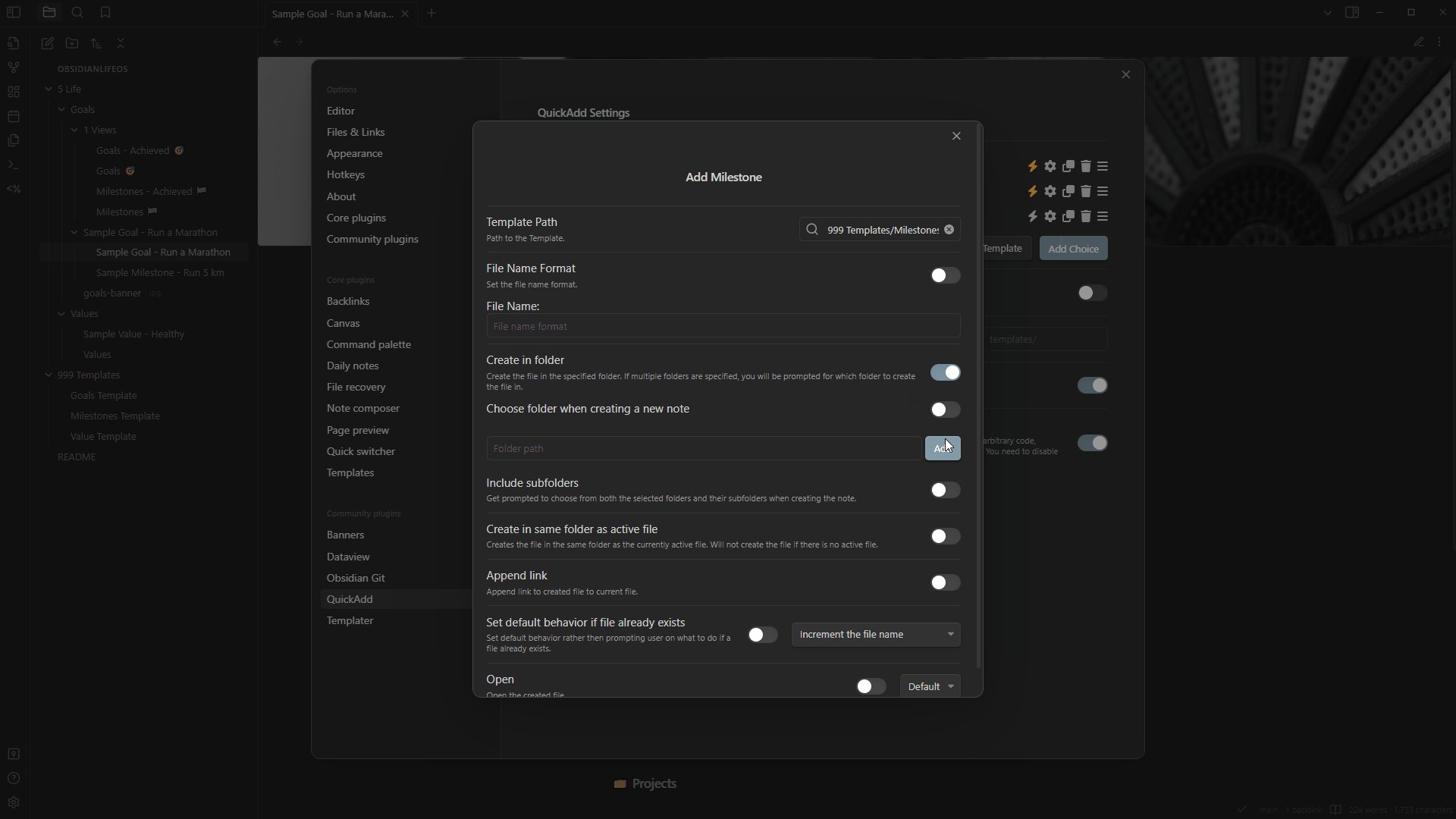
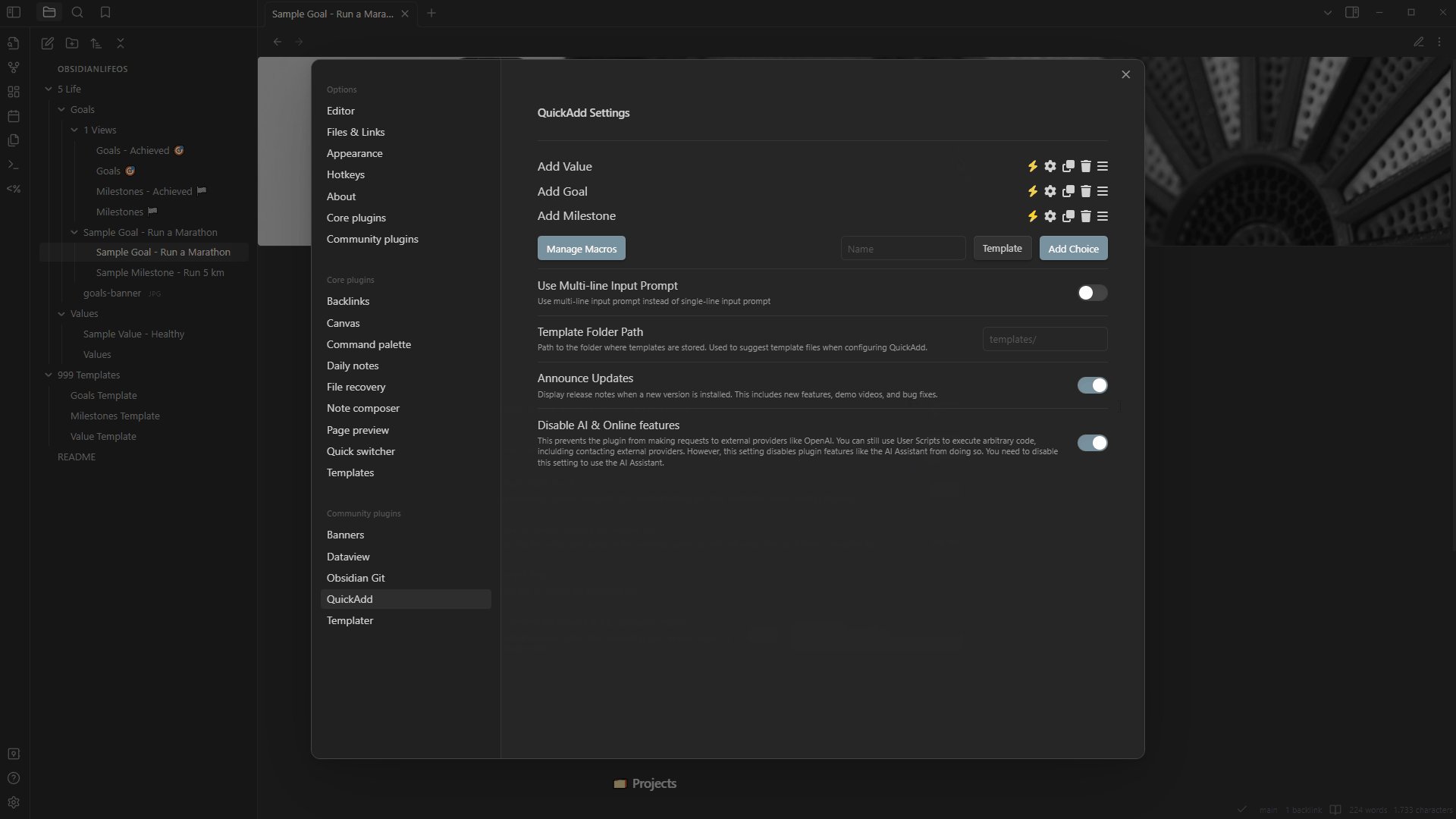
Now we configure a function with the QuickAdd plugin. This function will be called from the button inside the respective and will use the template defined above to create a new milestone.

Below is an example of how to create a milestone. While creating the milestone, it will ask you to which goal it is linked and what the deadline for this milestone is. The milestone will be saved in the same folder as the goal from which you created it and it will contain a link to this goal as well.

Stay Tuned
Coming Next is the article about my project/task management system.